Astro轻应用 AstroZero-如何实现页面组件间的交互:值绑定
值绑定
值绑定类似vue中的v-model语法,组件上创建双向数据绑定。值绑定会根据组件类型,自动选取正确的方法来更新元素。同时,负责监视各类引起绑定数据变化的事件以更新数据。
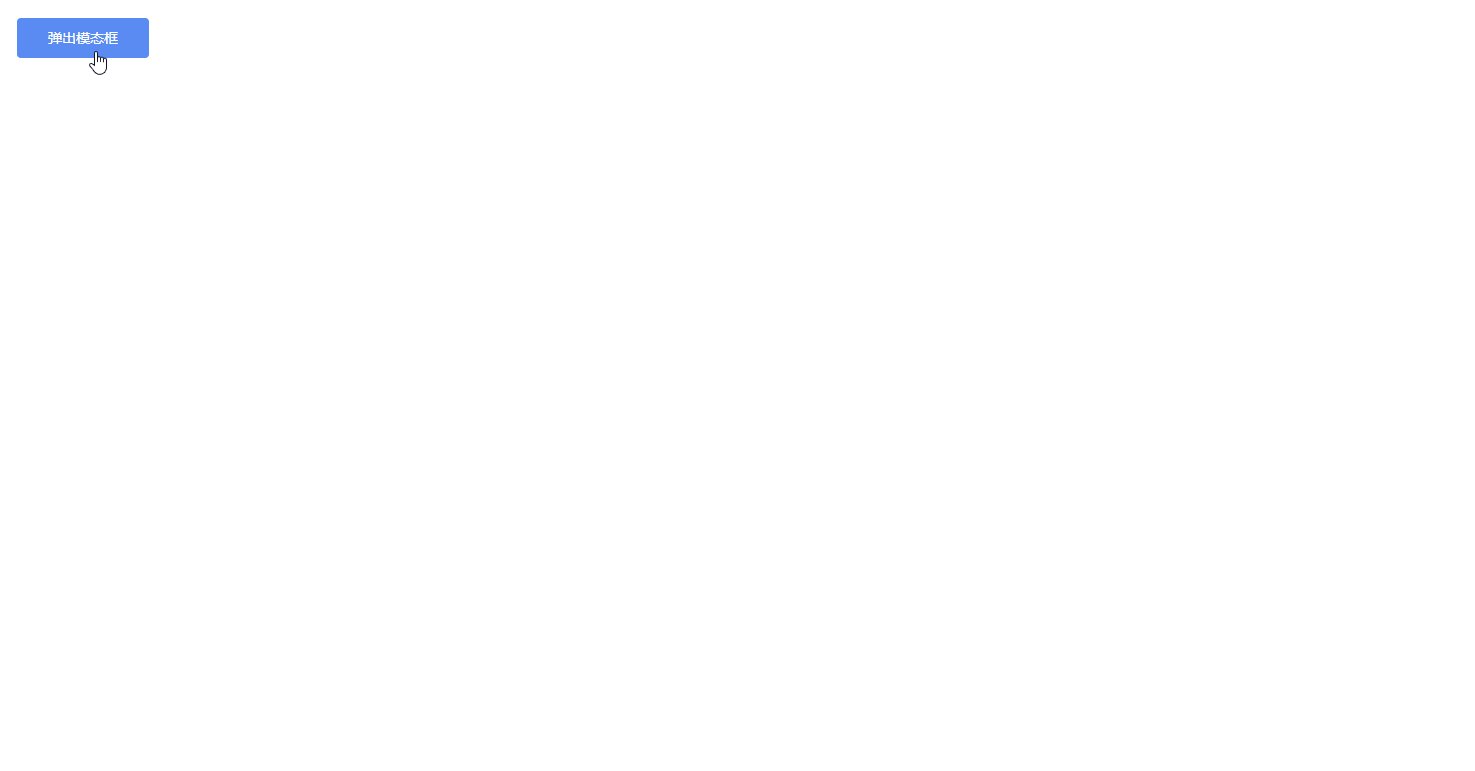
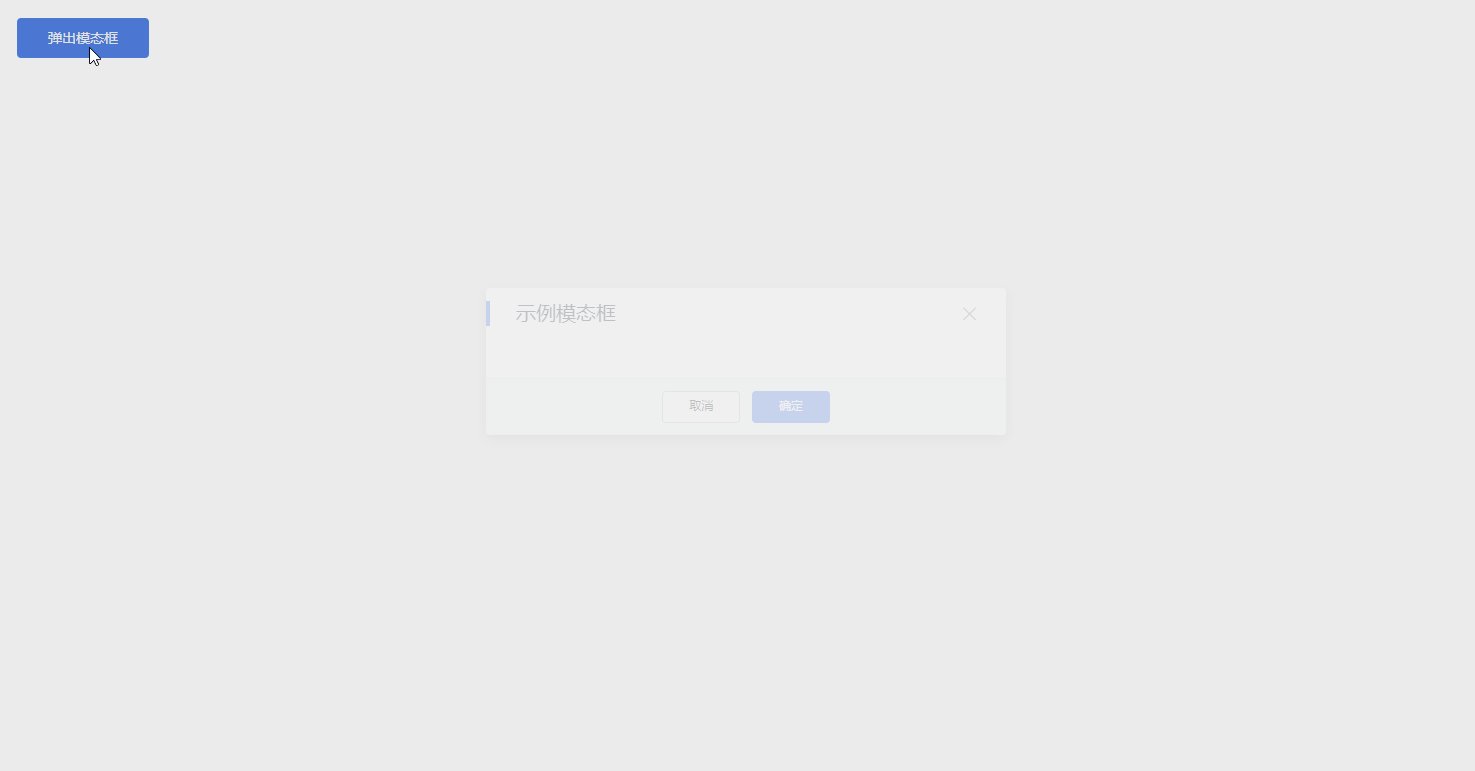
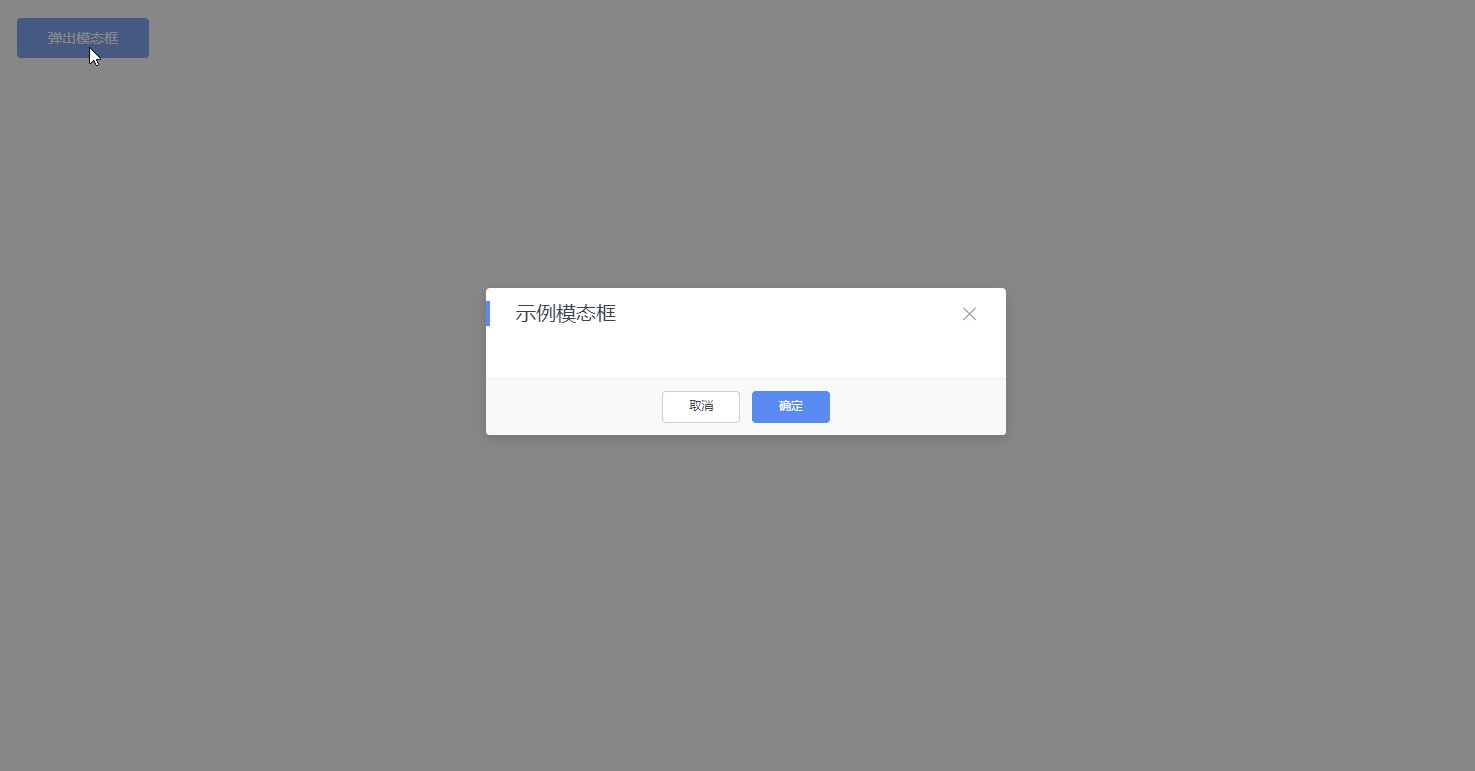
为了方便演示说明,新建一个标准页面,向页面中拖动一个“按钮”组件和一个“模态框”组件。将模态框绑定在一个数据模型上,当按钮被单击时模态框弹出,实现组件间通过数据模型交互的效果,如图2。
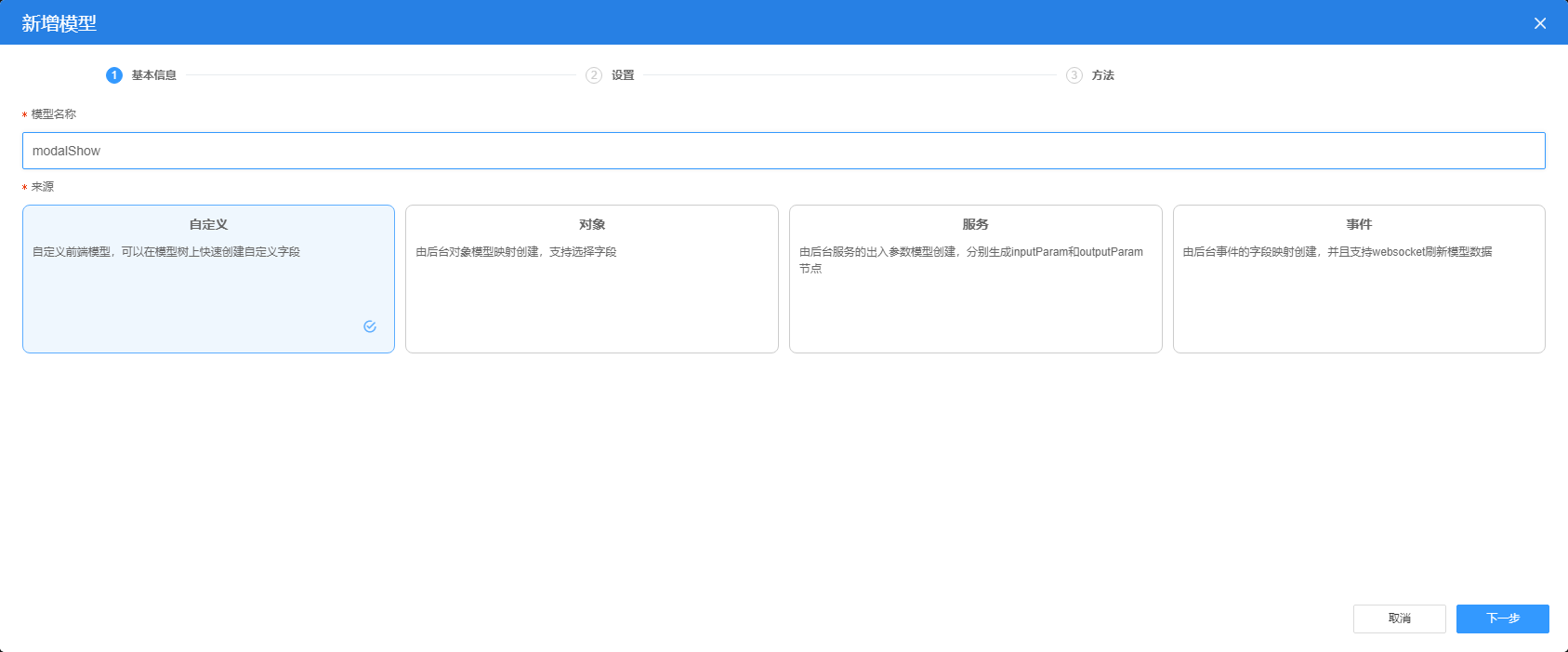
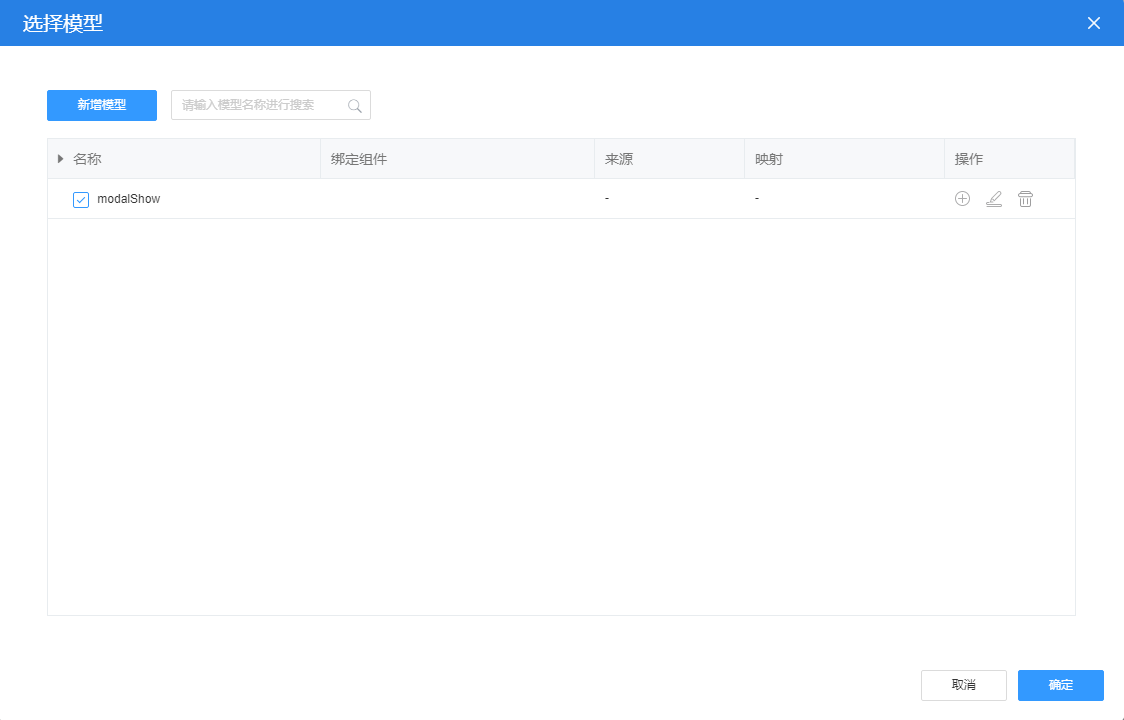
选中“模态框”组件,在右侧属性配置面板配置值绑定,选择一个数据模型进行绑定,此处新建一个自定义模型“modalShow”,如图3,单击“下一步”,再次单击“下一步”,单击“确定”,选中该模型。



支持选择任意类型的模型,进行值绑定,更多标准页面模型内容请参见4.6 如何获取后台数据。
 选中“按钮”组件,在按钮组件的事件配置面板,为按钮组件添加“点击”事件。
选中“按钮”组件,在按钮组件的事件配置面板,为按钮组件添加“点击”事件。

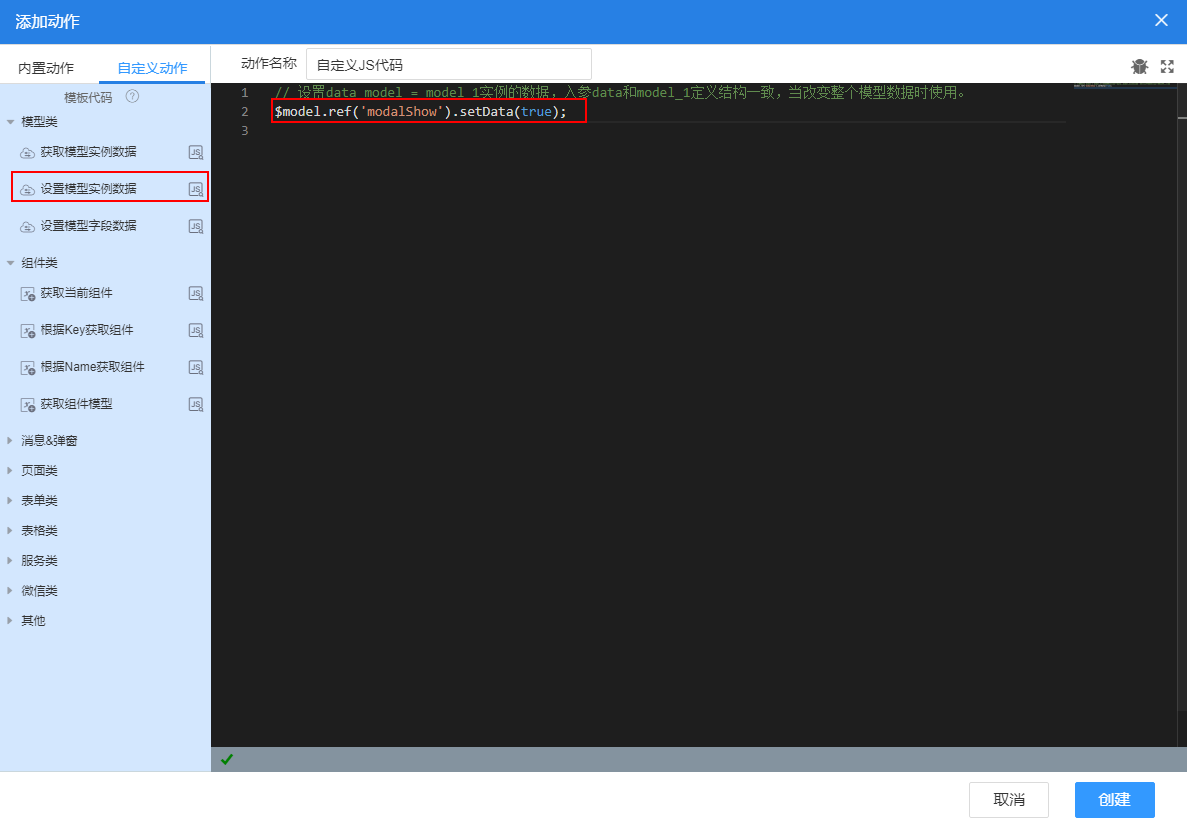
在弹出的编辑面板,单击左侧“设置模型实例数据”,将代码粘贴到编辑面板。将模型名称替换为待修改的模型“modalShow”,值设置为“true”。

单击 ,保存页面后,单击
,保存页面后,单击 ,进入预览页面。在预览界面,单击“弹出模态框”按钮,“模态框”组件弹出。
,进入预览页面。在预览界面,单击“弹出模态框”按钮,“模态框”组件弹出。

以上示例简单说明了,如何通过“值绑定”实现组件间的交互。将组件的值(value)绑定在一个模型上,通过其他组件触发事件,改变绑定数据模型的值。例如,此例中“模态框”组件的值,绑定在“modalShow”模型上,“按钮”组件的点击事件将“modalShow”改变为true,模态框即显示,单击“模态框”关闭按钮“modalShow”模型的值变为false。
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云
- 华为云Astro低代码开发平台的技术价值与使用体验_低代码开发平台_华为云Astro-华为云
- Astro轻应用_低代码开发平台Astro Zero_新手入门


 下载Astro轻应用 AstroZero用户手册完整版
下载Astro轻应用 AstroZero用户手册完整版