ASTRO轻应用 ASTROZERO-什么是高级页面:如何快速创建一个高级页面
时间:2024-04-22 15:51:09
如何快速创建一个高级页面
以构建包含基本柱图组件的高级页面为例,向您介绍如何快速搭建高级页面。
- 新建高级页面。
- 参考如何登录新版应用设计器中操作,登录新版应用设计器。
- 在左侧导航栏中,选择。
- 单击高级页面后的
 ,设置标签和名称,单击“添加”。
图8 添加高级页面
,设置标签和名称,单击“添加”。
图8 添加高级页面

在应用中首次创建高级页面时,才会显示“视图”选项。
- 搭建高级页面。
- 在高级页面开发界面,单击
 ,打开组件列表。
,打开组件列表。 - 从组件列表中,拖拽基本柱图组件到画布中,按需调整组件的位置和大小。
图9 搭建高级页面

- 在高级页面开发界面,单击
- 进行组件属性配置。
以修改组件的图表数据为例,向您介绍如何进行组件属性配置。
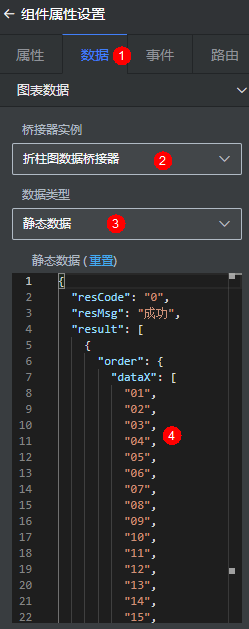
- 选中基本柱图组件,在组件属性设置中,单击“数据”页签。
- 在桥接器实例中,选择“折柱图数据桥接器”,数据类型选择“静态数据”,并在静态数据中拷贝如下示例。
图10 组件数据设置

{ "resCode": "0", "resMsg": "成功", "result": [{ "order": { "dataX": [ "01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24" ], "dataValue": [{ "title": "入园人数", "value": [ 20, 30, 45, 20, 60, 80, 140, 200, 145, 40, 70, 60, 80, 16, 87, 77, 60, 20, 60, 80, 55, 68, 70, 24 ] }, { "title": null, "value": [ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 ] }, { "title": "出园人数", "value": [ 90, 60, 30, 20, 10, 110, 140, 87, 64, 45, 11, 24, 80, 14, 98, 35, 41, 14, 45, 80, 31, 22, 23, 24 ] } ] } }] } - 返回高级页面开发界面,单击页面上方的
 ,保存页面。
,保存页面。
- 预览和发布高级页面。
页面创建完成后,可直接单击高级页面上方的
 ,预览页面,也可以单击
,预览页面,也可以单击 ,发布高级页面。
,发布高级页面。
support.huaweicloud.com/usermanual-astrozero/astrozero_05_9092.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章


 下载ASTRO轻应用 ASTROZERO用户手册完整版
下载ASTRO轻应用 ASTROZERO用户手册完整版


