Astro轻应用 AstroZero-高级页面布局:流式布局高级页面
时间:2023-11-01 16:25:39
流式布局高级页面
在流式布局中,拖拽到页面中的组件,将根据从上到下、从左到右的顺序依次排列,组件的高度将根据组件内容大小进行自适应,宽度可按百分比进行配置。
- 创建流式布局类型高级页面。
- 参考如何登录新版应用设计器中操作,登录新版应用设计器。
- 在左侧导航栏中,选择“界面”,单击高级页面后的
 ,进入添加高级页面。
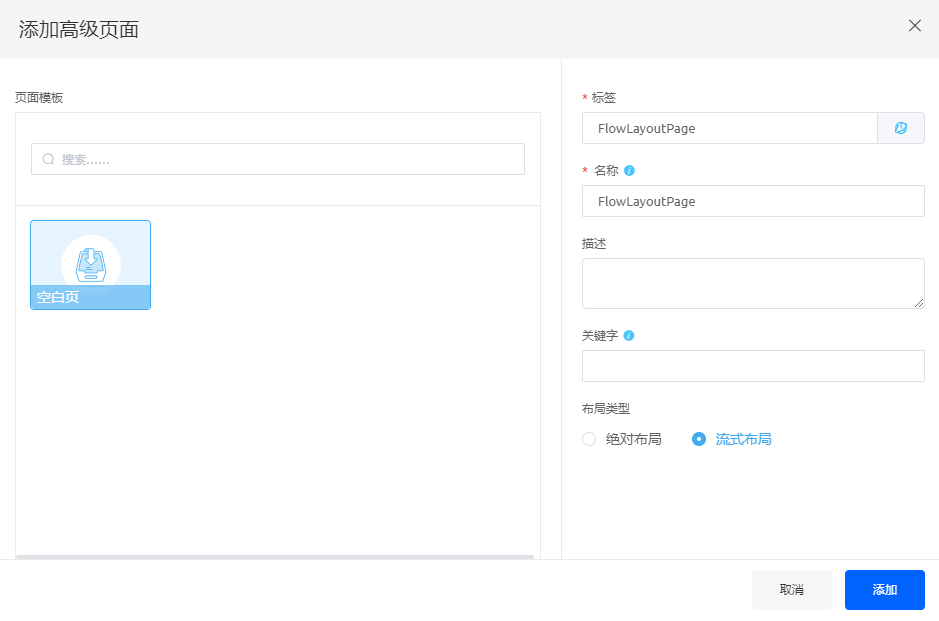
,进入添加高级页面。 - 设置高级页面标签和名称,布局类型选择“流式布局”,单击“添加”。
图9 新建流式布局类型高级页面示例

- 绝对布局类型高级页面与流式布局类型高级页面不同之处。
- 在流式布局类型高级页面中,不可拖拽组件位置和大小,同样在“组件属性设置”栏中,也没有位置相关的设置选项。因为流式布局下组件将按照从上到下、从左到右的顺序依次排列。
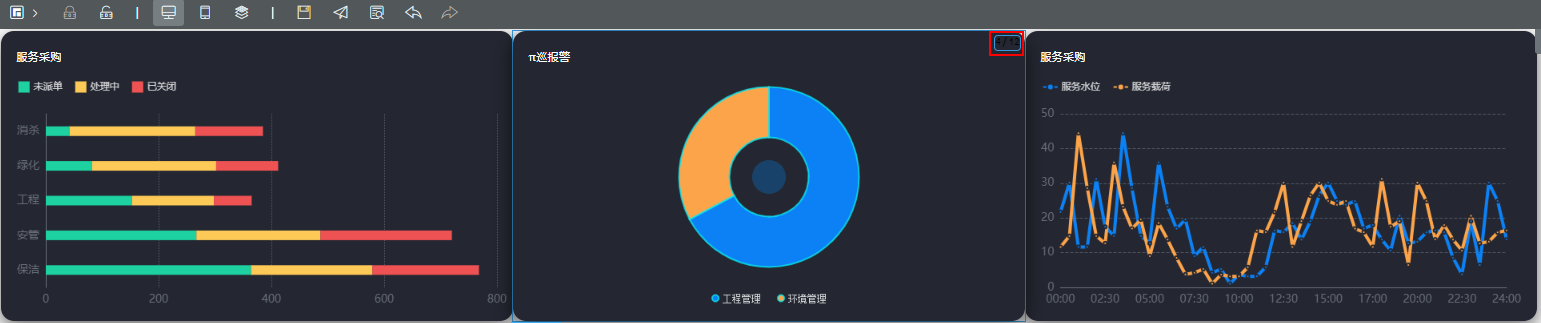
- 流式布局类型高级页面的画布划分为12列,新拖入的组件默认宽度为100%,即占据12列。
图10 流式布局中调整组件宽度示例

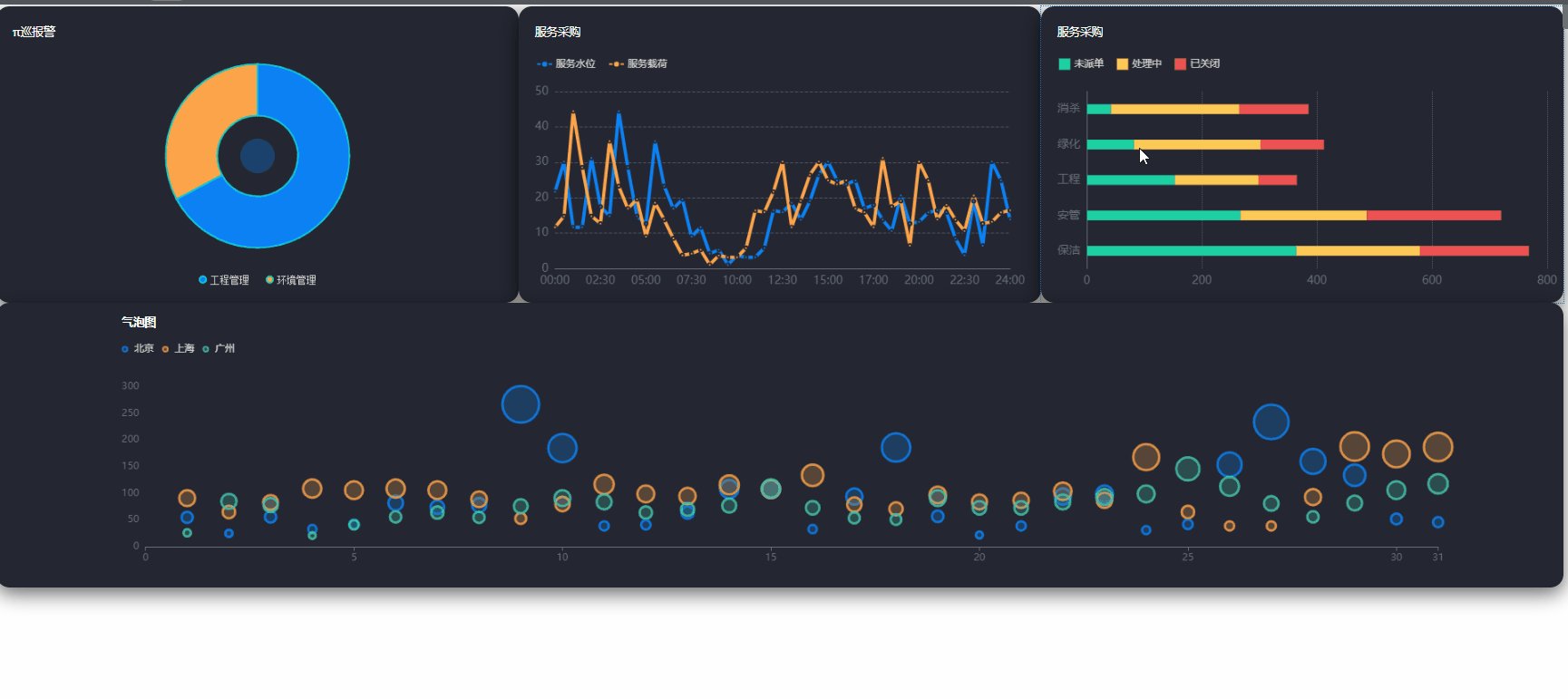
当原上下排布的多个组件所占列数之和小于12时,会自动调整到同一行。如下图所示,三个组件的所占列数分别调整为4,则本例中三个组件将会按照从左到右的顺序依次排布。
图11 组件所占列数之和小于12
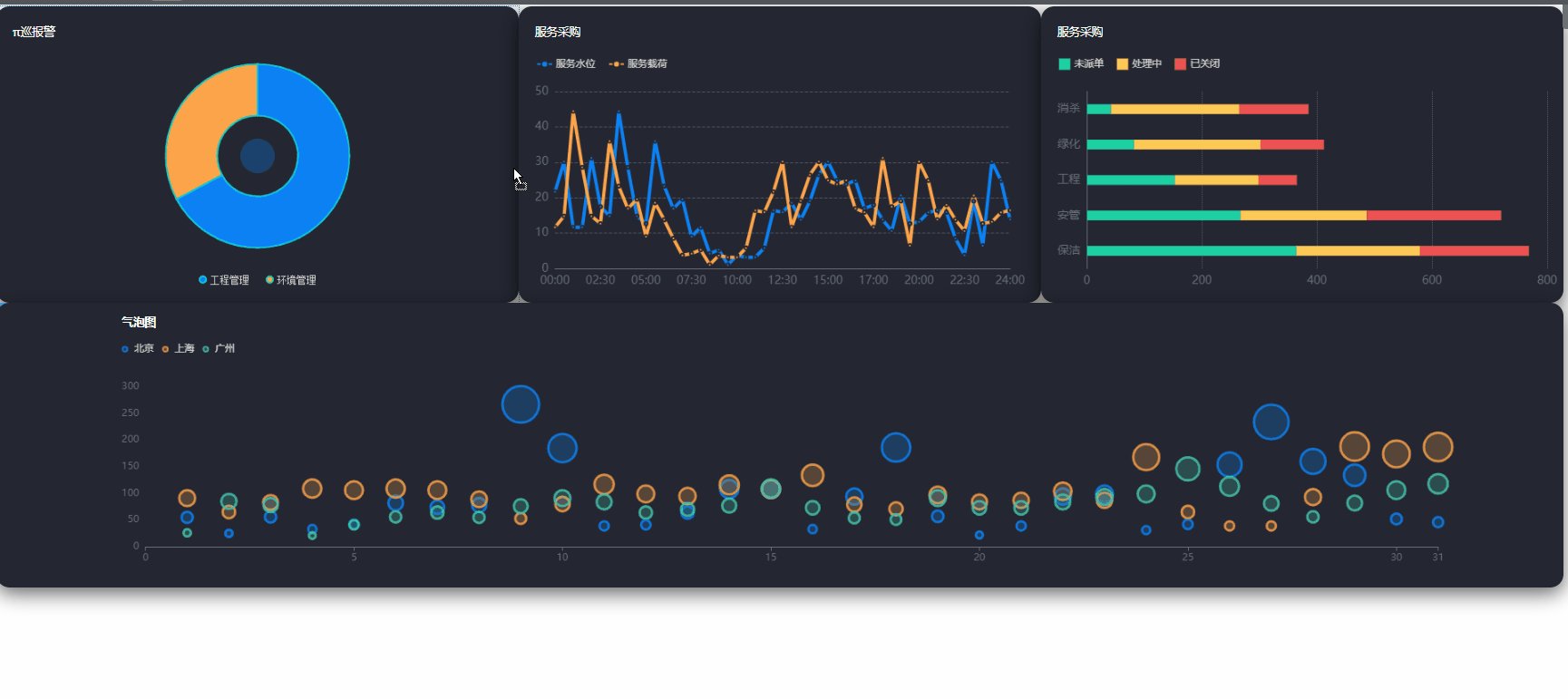
- 通过拖拽的方式,调整组件上下、左右的排布次序。
图12 调整组件上下、左右的排布次序示例

- 流式布局类型高级页面,在高级页面工具栏中新增悬浮模式
 ,开启此模式后拖入的组件不再按照从上到下、从左到右的顺序依次排列,可以设置其相对位置。
图13 悬浮模式示例
,开启此模式后拖入的组件不再按照从上到下、从左到右的顺序依次排列,可以设置其相对位置。
图13 悬浮模式示例
上图中标注说明如下:
- 标注1:在高级页面工具栏中,开启悬浮模式。
- 标注2:拖入新组件。
- 标注3:悬浮模式下,组件相对位置设置选项。
- 相对定位
- Screen:该组件基于当前视图的相对位置。
- Layout:该组件基于当前布局的相对位置。
- Widget:该组件基于其他组件的相对位置。
- 组件位置:设置相对定位的具体方位。
- 显示顺序:当组件出现堆叠时,可以设置组件的显示顺序,设置值越大,显示越靠前。
- 最大高度:设置该组件的最大高度,单位为px或%。
- 宽度:设置该组件的宽度,单位为px或%。
- 相对定位
support.huaweicloud.com/usermanual-astrozero/astrozero_05_9093.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 什么是DDoS原生高级防护
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- 低代码开发平台_华为云低代码_Astro Zero


 下载Astro轻应用 AstroZero用户手册完整版
下载Astro轻应用 AstroZero用户手册完整版


