Astro轻应用 AstroZero-在线开发高级组件:场景描述
场景描述
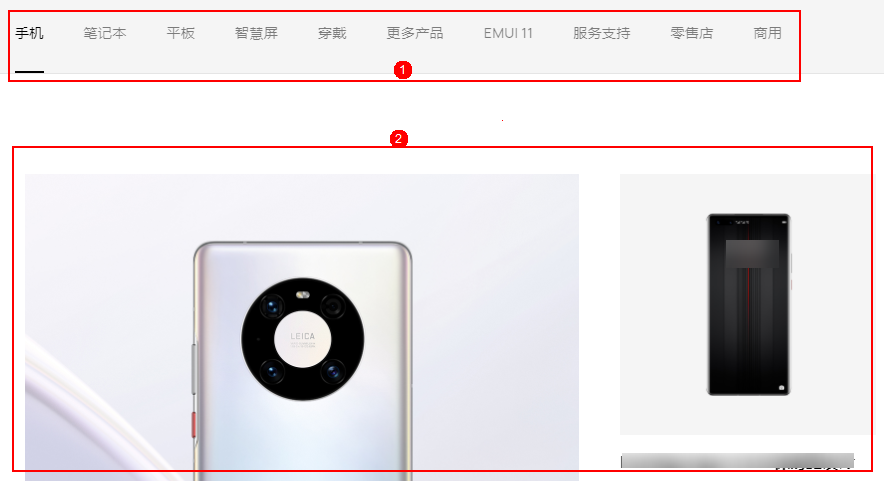
本章节以开发网站中常用的标签切换页面为例,向您介绍如何基于组件模板在线开发组件。标签切换效果如图1所示,页面中主要包含标签栏和详情展示模块两部分,可以通过切换标签来控制详情展示模块中的展示内容。
本章节主要在高级页面中,通过两个组件(标签页组件、信息展示组件)复现上述场景。其中,标签页组件包含产品类别(手机、笔记本、平板等),信息展示组件用于展示不同产品类别的图片信息。两个组件通过事件-动作机制实现交互,在标签页组件中注册标签切换事件,此事件绑定信息展示组件中切换产品图片的动作。
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- Astro轻应用_零代码平台_开发无忧加速创新
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 华为云Astro低代码开发平台的技术价值与使用体验_低代码开发平台_华为云Astro-华为云


 下载Astro轻应用 AstroZero用户手册完整版
下载Astro轻应用 AstroZero用户手册完整版