ISDP-iframe资产:如何使用资产(高级页面)
如何使用资产(高级页面)
- 订购并安装部署iframe资产到对应的开发环境。
相关操作请参见如何订购&部署资产。
- 在开发环境首页的“项目”页签单击“行业应用”,再单击“创建行业应用”。
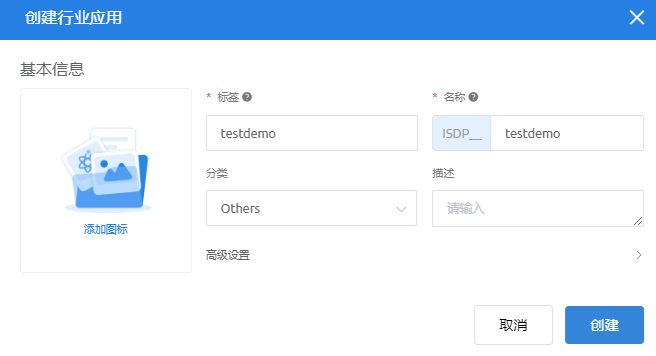
- 如图11所示,输入标签和名称,选择分类,单击“创建”,创建后,页面跳转到应用开发页面。
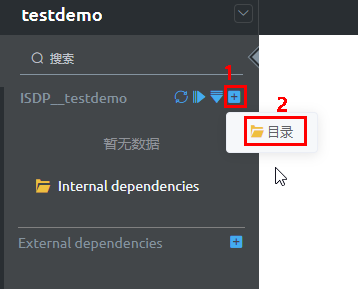
- 在应用的开发页面,如图12所示,单击应用右侧的
 ,选择“目录”。
,选择“目录”。
- 在弹出的“添加目录”页面,如图13所示,输入目录名称(Page),单击“保存”。
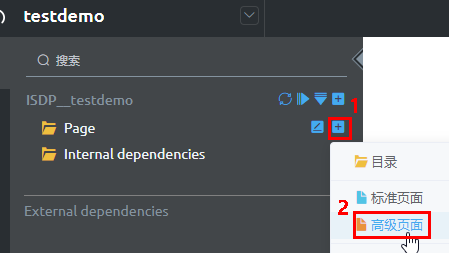
- 如图14所示,单击规划存放页面目录Page右侧的
 ,选择“高级页面”。
,选择“高级页面”。
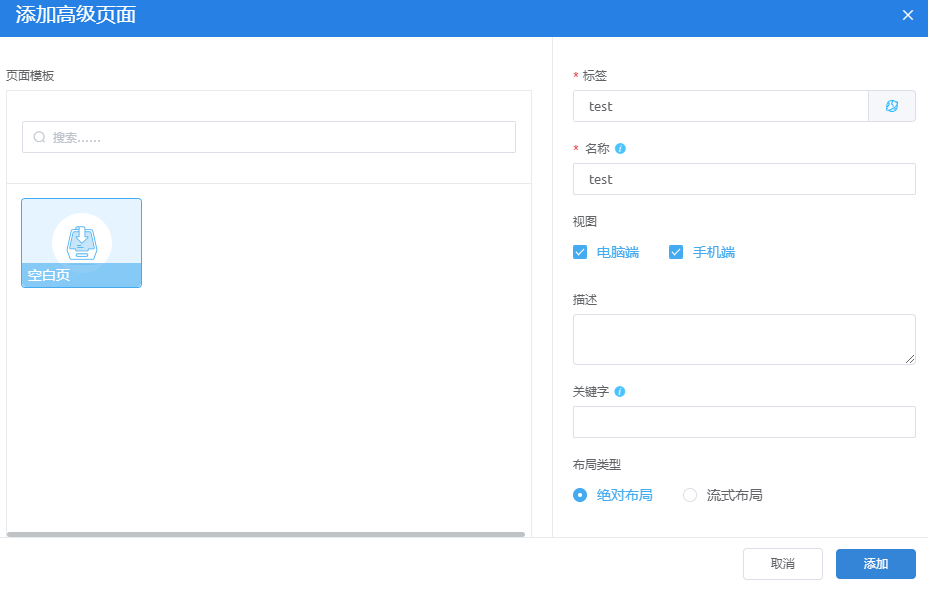
- 在弹出的“添加高级页面”页面,如图15所示,选择“空白”模板,输入页面的“标签”为“test”,“名称”为“test”,单击“添加”。
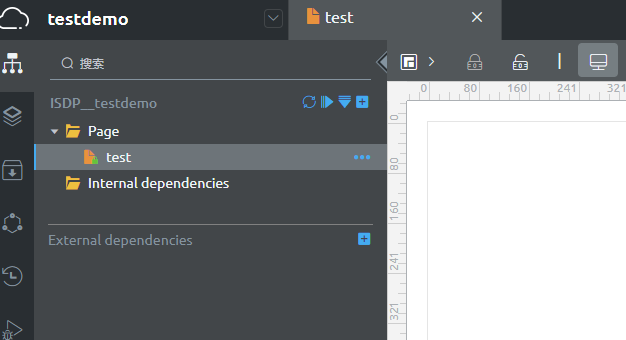
页面创建完成后,自动进入编辑页面,如图16所示。
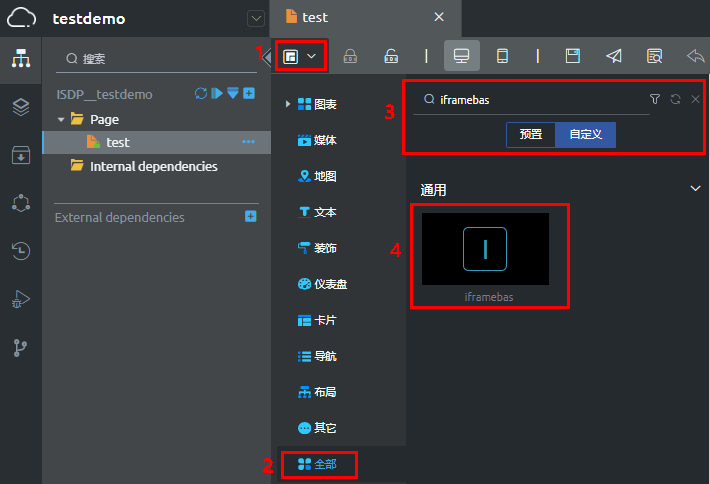
- 如图17所示,选择自定义组件“iframebas”,拖入到页面内容区域。
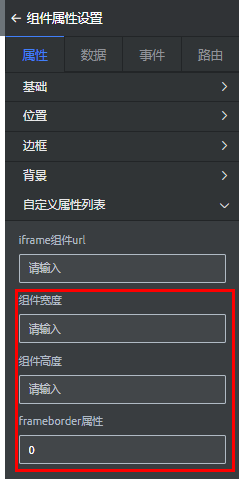
- 在页面编辑态,进行页面的开发,在开发的页面中,如图18所示,在页面内容区域,选中组件,右侧展示该组件的属性设置区域,在“组件属性配置”的“属性”页签,设置组件宽度、高度和frameborder属性,配置说明请参见表2。
- 配置嵌入的URL。
嵌入url地址支持两种配置方法:直接配置url或通过接口传入url,只需要选择一种方法即可。
- 直接配置url
如图19所示,在自定义属性列表中的“iframe组件url”中输入url地址即可。
- 通过接口传入url
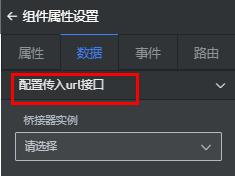
在“数据”页签中,如图20所示,设置组件绑定的桥接器,以实现通过桥接器调用后台接口,获取后台数据。
iframe组件提供配置项(配置传入url接口),按照iframe组件配置项的出参,在应用中开发后台服务(脚本或服务编排)。
iframe组件提供的配置项出参为:iframeUrl。
如下以一个简单的示例说明如何通过接口传入url。- 在应用中创建目录、创建脚本并启用脚本。
脚本iframedemo出参为iframeUrl。
@action.object({type:'param'})exportclassOutput{@action.param({type:'string', description:"通过接口传入url"}) iframeUrl:string;}exportclass iframeDemo {@action.method({ input:"Input", output:"Output", description:"通过接口传入url"}) run():Output{let output =newOutput();let url ='https://ISDP+的域名/auth/#/login' //粗斜体替换为实际的值 output.iframeUrl = url;return output;}}
- 将脚本封装成一个新的URL地址,方便调用。
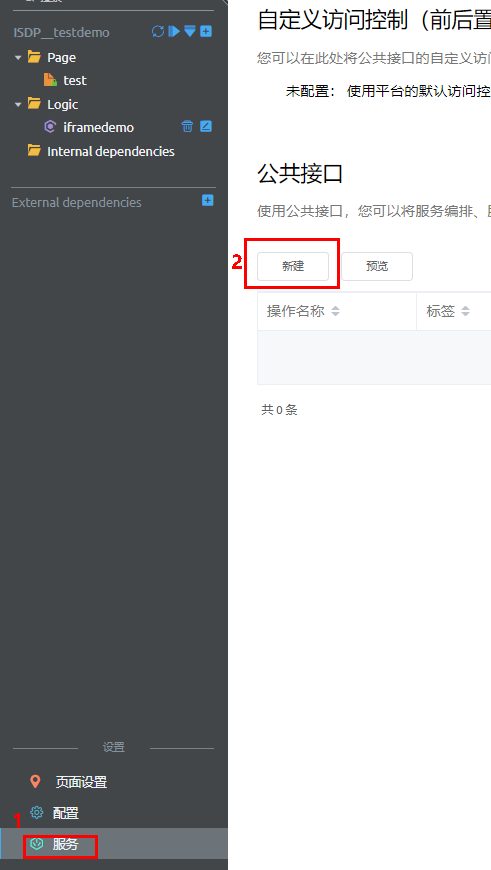
- 如图22所示,单击“服务”,单击“新建”。
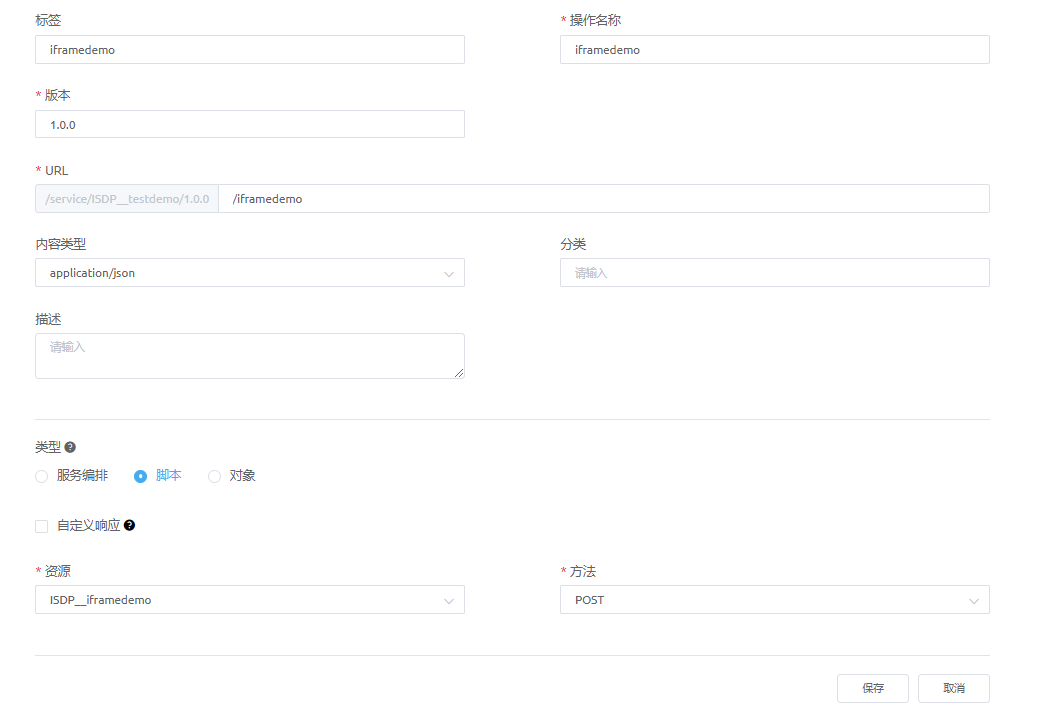
- 在弹出的“新建公共接口”页面中,设置公共接口,如图23所示,参数配置说明请参见表3,单击“保存”。
表3 新建公共接口参数配置说明 参数名
说明
示例
标签
自定义的接口标签。
iframedemo
操作名称
自定义的操作名称。
iframedemo
版本
URL对应的版本号。
1.0.0
URL
新URL地址。其中“/service”是固定值,其次是“/App名称/版本号”,剩下部分进行自定义。
自定义的URL需要符合一定规则,规则如下:
- 必须以单个“/”开头。
- 可以配置多级路径,两个或者多个“/”之间必须有内容。
/iframedemo
内容类型
请求中的body类型。
- application/json
- multipart/form-data
- binary-data
“multipart/form-data”和“binary-data”用于文件上传接口,选择该内容类型,只能调用post类型的脚本。
application/json
分类
该接口所属的分类。
选填项,直接输入。
-
描述
关于该"Custom Api"的描述信息。
长度不超过255个字节。
-
类型
系统支持以下三种类型。
- 服务编排:表示该定义URL调用的接口类型是服务编排。
- 脚本:表示该定义URL调用的接口类型是脚本。
- 对象:表示该定义URL是操作对象数据,包括对象数据的增删改查。
这里选择脚本。
脚本
自定义响应
是否需要格式化调用该URL后返回的响应消息。如果勾选,表示对响应消息进行格式化,删除resCode、resMsg、result外层信息,只透传返回的消息。
不勾选
资源
调用的服务编排、脚本或者操作的对象名称。
ISDP__iframedemo
对象操作
当“类型”选择为“对象”时,该参数才会显示。表示具体的操作,有如下几类。
- Insert Record:新增对象数据。
- Update or Insert Record:更新或者新增对象数据。
- Update By ID:按记录ID更新对象数据。
- Delete By ID:按记录ID删除对象数据。
- Query By ID:按记录ID查询对象数据。
- Update By Condition:按条件更新对象数据。
- Delete By Condition:按条件删除对象数据。
- Query By Condition:按条件查询对象数据。
-
方法
映射后调用的方法名,如GET(查询)、PUT(增加)、POST(修改)、DELETE(删除)。
POST
创建后,如图24所示。
- 在“数据”页签中,配置保存签名数据和查询签名数据下的数据,如图25所示。
- 在应用中创建目录、创建脚本并启用脚本。
- 直接配置url
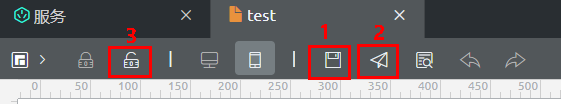
- 配置完成后,如图26所示,单击页面上方保存按钮,保存配置,单击发布,发布页面,最后单击释放锁按钮,退出编辑状态。

如果需要再次编辑,需要单击
 ,获取锁在进行编辑。
,获取锁在进行编辑。 - 如图27所示,单击页面上方预览按钮,即可看到页面配置效果,如图28所示。


 下载ISDP用户手册完整版
下载ISDP用户手册完整版