Astro轻应用 AstroZero-事件编排器说明:通过自定义JS代码编排事件
时间:2023-11-01 16:25:39
通过自定义JS代码编排事件
通过手动编写JS代码,实现按钮的事件逻辑。系统支持在手动编写JS代码时,进行代码联想提示。同时,系统还封装了一些常用功能的接口,并将其中典型接口做成模板,可以从左侧拖动相关模板至右侧事件定义区域,直接使用。
- 在标准页面开发界面,选中按钮组件。
- 在右侧“事件”页签中,单击“点击”后的
 ,进入“添加动作”页面。
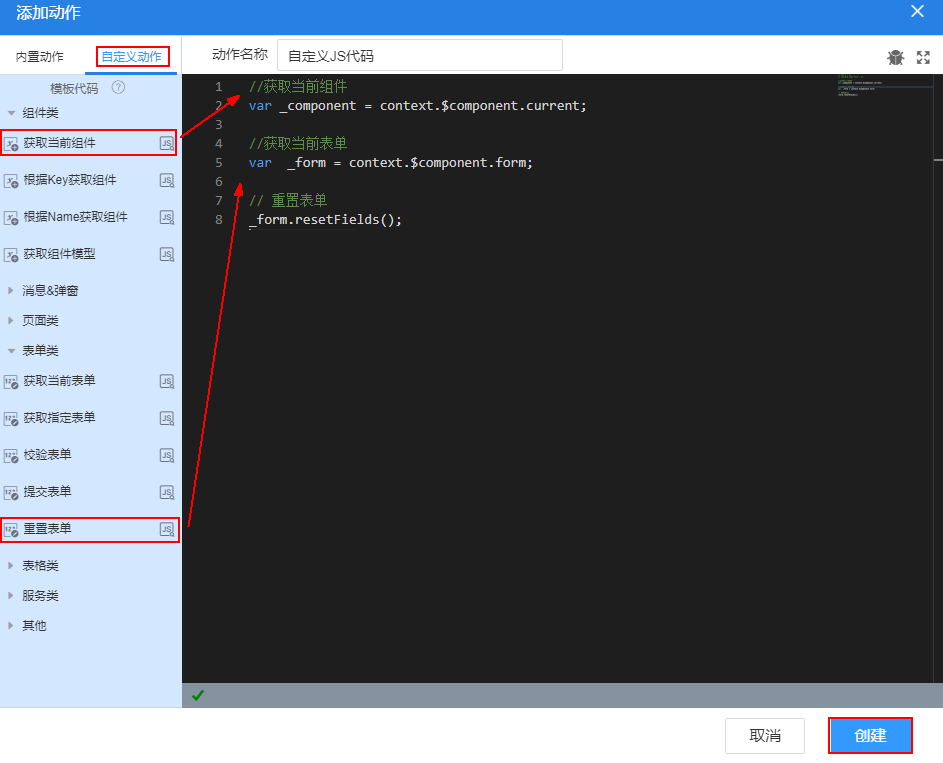
,进入“添加动作”页面。 - 选择“自定义动作”,在右侧事件定义区域,输入实现事件逻辑的JS代码,也可从左侧拖动相关模板至右侧事件定义区域,单击“创建”。
内置JS事件说明及使用方法,请参见如何通过JS代码,实现页面与后台接口间的交互。图4 自定义JS代码

自定义JS代码示例如下:
//获取当前组件var _component = context.$component.current;//获取当前表单var _form = context.$component.form;// 重置表单_form.resetFields();
- 返回标准页面开发界面,单击页面上方的
 ,保存页面。
,保存页面。
support.huaweicloud.com/usermanual-astrozero/astrozero_05_9059.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- 低代码开发平台_华为云低代码_Astro Zero
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 免费的低代码开发平台_低代码平台_华为云Astro-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 低代码开发平台_低代码平台Astro_低代码开发是什么-华为云
- 什么是函数工作流_函数托管计算服务_函数工作流 FunctionGraph-华为云
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云


 下载Astro轻应用 AstroZero用户手册完整版
下载Astro轻应用 AstroZero用户手册完整版


