Astro轻应用 AstroZero-高级页面布局:绝对布局高级页面
时间:2023-11-01 16:25:38
绝对布局高级页面
- 创建绝对布局类型的高级页面。
- 参考如何登录经典应用设计器中操作,登录经典版应用设计器。
- 在模块树中,将鼠标放在某个文件夹上,单击加号,选择。
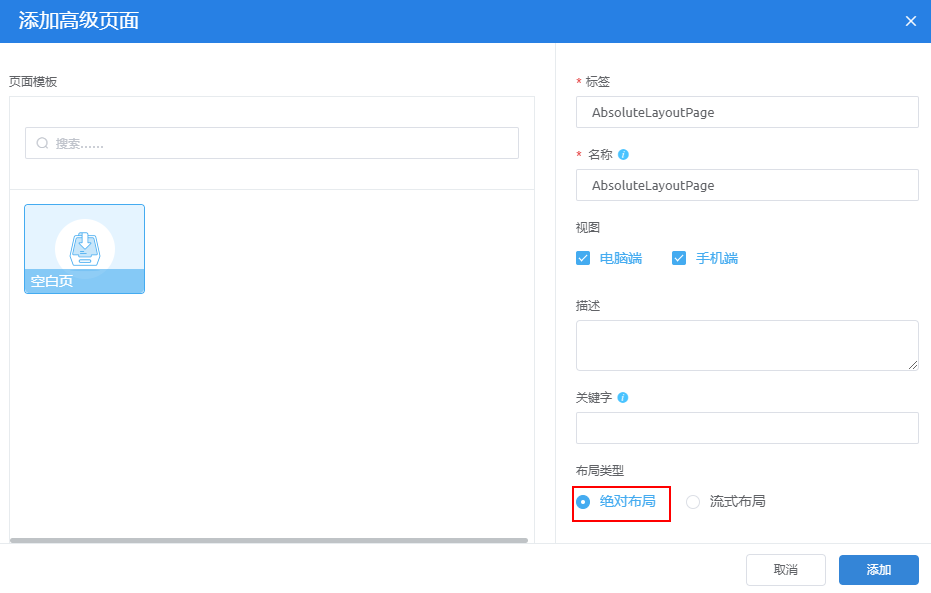
- 设置高级页面标签和名称,布局类型选择“绝对布局”,单击“添加”。
图1 新建绝对布局类型高级页面

- 开发绝对布局类型的高级页面。
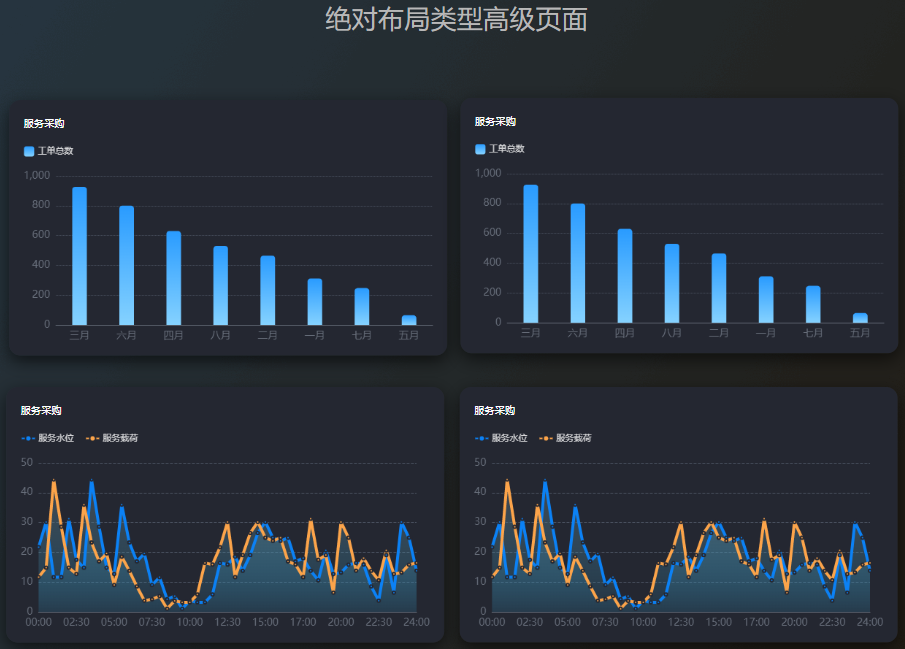
以开发如下所示高级页面为例,向您介绍绝对布局类型高级页面中组件的布局方法。图2 绝对布局类型高级页面组件布局示例

如上图所示,示例页面中包含文本编辑、基本柱图和多区域折线图三个组件。
support.huaweicloud.com/usermanual-astrozero/astrozero_05_0062.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 什么是DDoS原生高级防护
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 华为云Astro低代码平台能力_华为云Astro_低代码平台-华为云
- 低代码开发平台_华为云低代码_Astro Zero


 下载Astro轻应用 AstroZero用户手册完整版
下载Astro轻应用 AstroZero用户手册完整版