Astro轻应用 AstroZero-如何实现页面组件间的交互:属性绑定
属性绑定
除了值绑定外,不同组件还拥有不同的属性,例如禁用、只读、隐藏和必填等。这些属性也可以绑定到数据模型或模型中的某个字段上,类似vue中的v-bind语法。
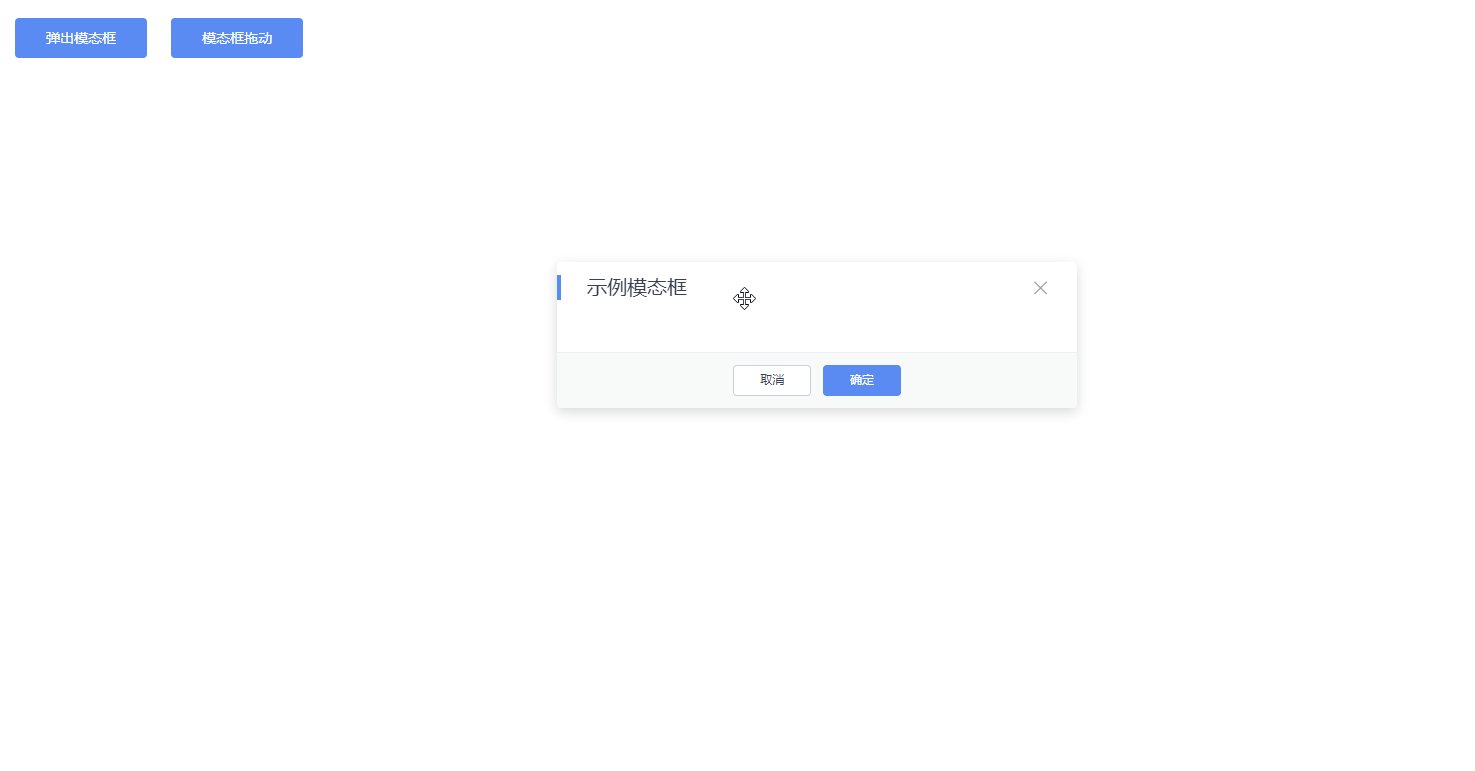
“模态框”组件默认弹出是不可拖动的,在上例的基础上增加一个按钮,当单击该按钮让模态框变为可拖动的,以此来演示“属性绑定”,如图9所示。
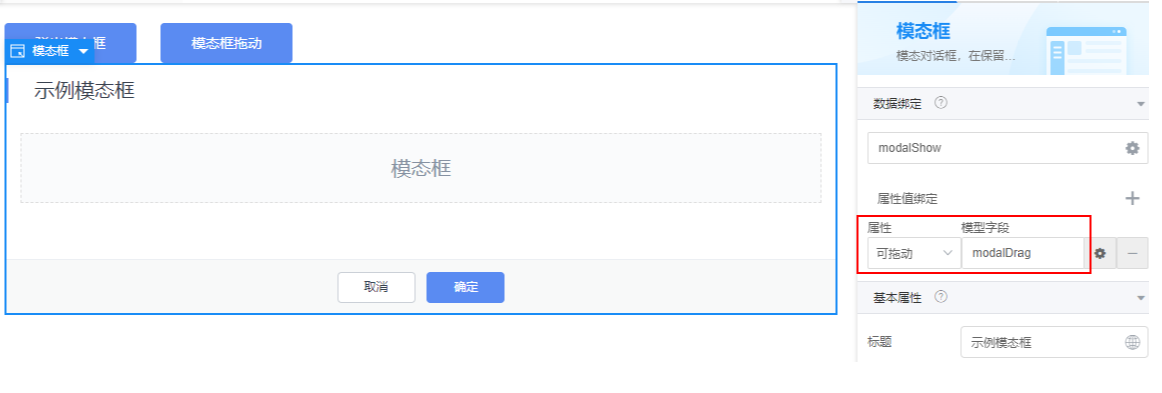
新增一个自定义模型“modalDrag”并将该模型与“模态框”组件的“可拖动”属性绑定,如下图所示。

与上一个例子类似,在新增的“模态框拖动”按钮的点击事件中,将“modalDrag”设置为true。


单击 ,保存页面后,单击
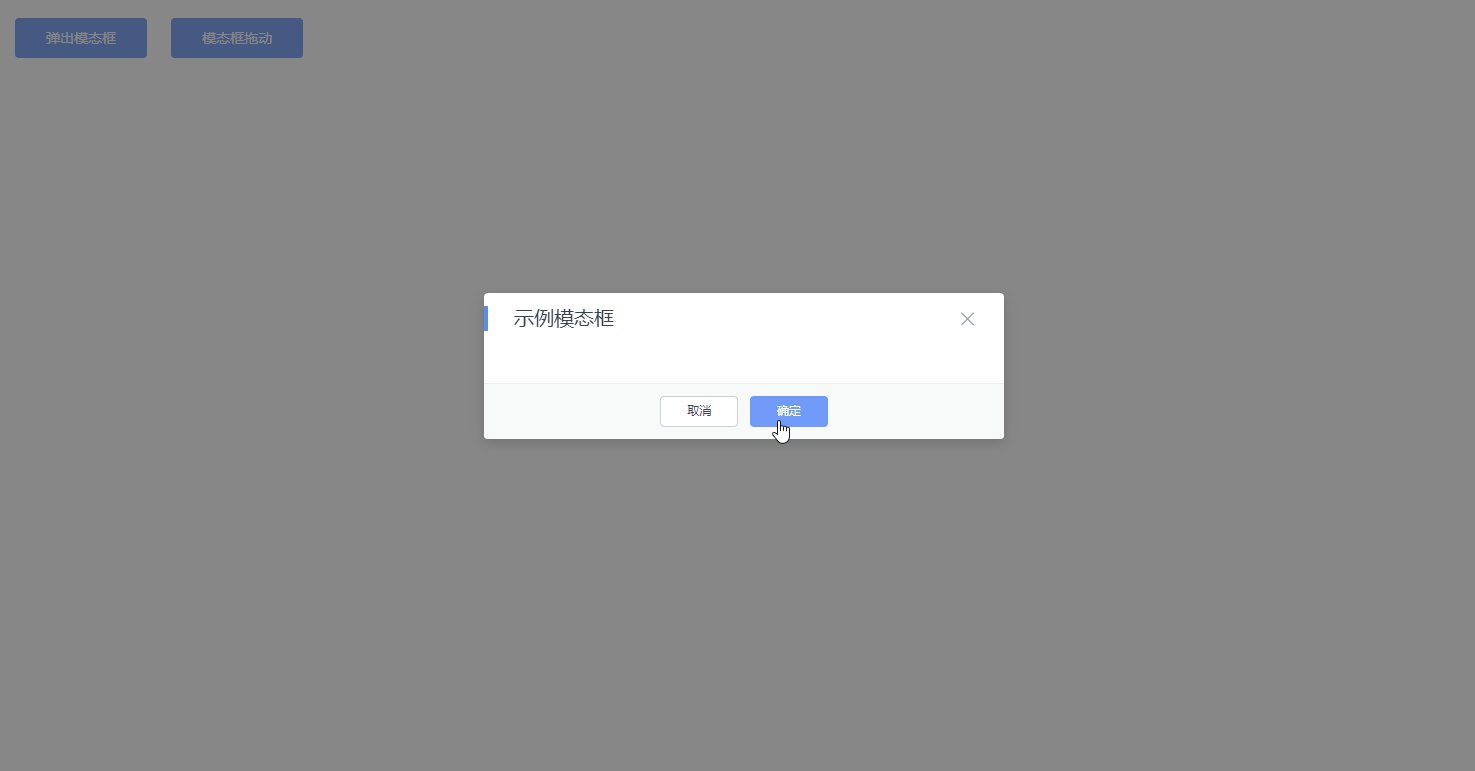
,保存页面后,单击 ,进入预览页面。在预览界面即可看到模态框第一次弹出时默认不可拖动,关闭模态框单击“模态框拖动”按钮后,模态框再次弹出即为可拖动效果。
,进入预览页面。在预览界面即可看到模态框第一次弹出时默认不可拖动,关闭模态框单击“模态框拖动”按钮后,模态框再次弹出即为可拖动效果。

- 可视化数据大屏开发_Astro Canvas_低代码平台-华为云
- Astro轻应用_Astro大屏应用_分钟级构建业务大屏
- 低代码工作流_业务流程管理系统_低代码平台-华为云
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- 大屏应用Canvas_华为云Astro_低代码平台-华为云
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云


 下载Astro轻应用 AstroZero用户手册完整版
下载Astro轻应用 AstroZero用户手册完整版



