Astro轻应用 AstroZero-开发一个简单脚本实例:创建空白脚本
创建空白脚本
- 参考如何登录新版应用设计器中操作,登录新版应用设计器。
- 在左侧导航栏中,选择“逻辑”。
- 单击脚本后的
 ,进入新增脚本页面。
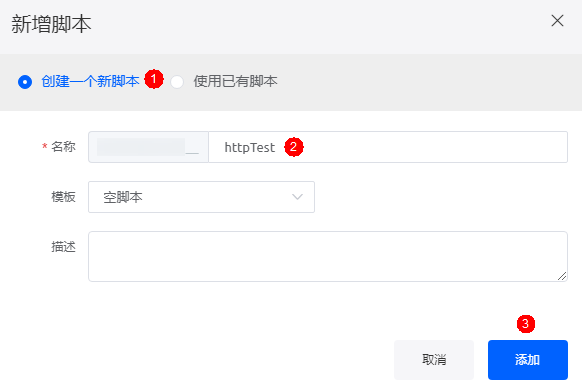
,进入新增脚本页面。 - 选择“创建一个新脚本”,设置脚本名称(如httpTest),单击“添加”,进入脚本编辑器页面。
图1 新增httpTest脚本

- 在脚本编辑器中,将以下脚本代码粘贴到代码编辑区。
import * as http from 'http' // 导入http库let client = http.newClient() // 实例化let resp = client.get("https://www.huawei.com/")// 请求网址console.log(resp.headers) // 打印返回headers - 单击页面上方的
 ,保存脚本。
,保存脚本。 - 运行测试脚本。
- 单击编辑器上方的
 ,执行脚本。
,执行脚本。 - 在页面底部单击测试窗口右上角的
 ,返回消息头信息。
,返回消息头信息。{ Age: [ '10309' ], Cache-Control: [ 'no-store' ], Content-Type: [ 'text/html; charset=utf-8' ], Date: [ 'Thu, 01 Dec 2022 03:41:39 GMT' ], Expires: [ 'Wed, 30 Nov 2022 22:01:57 GMT' ], Pragma: [ 'no-cache' ], Processtime: [ '0.049' ], Server: [ 'PAAS-WEB' ], Set-Cookie: [ 'HMF_CI=596020aa4dbe4b6***42343ba04a; Expires=Sat, 31-Dec-22 03:41:39 GMT; Path=/' ], Strict-Transport-Security: [ 'max-age=31536000' ], Ws-S2h-Acc-Level: [ '1' ], X-Content-Type-Options: [ 'nosniff' ], X-Download-Options: [ 'noopen' ], X-Frame-Options: [ 'SAMEORIGIN' ], X-Powered-By: [ 'ASP.NET' ], X-Via: [ '1.1 PSjsczsxga60:2 (Cdn Cache Server V2.0), 1.1 uzhoudianxin101:13 (Cdn Cache Server V2.0), 1.1 wdx18:10 (Cdn Cache Server V2.0)' ], X-Ws-Request-Id: [ '63882273_wdx18_41265-37840' ], X-Xss-Protection: [ '1; mode=block' ] }
以上步骤已完成了一个简单脚本的编写,如果后续其他脚本、服务编排、编译打包等需要继续使用该脚本,则必须单击页面上方的
 ,启用该脚本。如果未启用,其他组件无法查询到该脚本,查询时会报错该脚本不存在或未启用。
,启用该脚本。如果未启用,其他组件无法查询到该脚本,查询时会报错该脚本不存在或未启用。后续在新版本功能中如果需要更新该脚本,可单击编辑器上方的
 ,选择“新建版本”,在新建的版本中更改脚本并保存、测试及启用。单击编辑器上方的
,选择“新建版本”,在新建的版本中更改脚本并保存、测试及启用。单击编辑器上方的 ,选择对比版本,可将当前版本与历史版本进行比对。
,选择对比版本,可将当前版本与历史版本进行比对。 - 单击编辑器上方的
- 低代码开发简易出差审批应用_低代码平台_华为云Astro-华为云
- 华为云低代码平台_低代码开发平台_华为云Astro-华为云
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云
- 免费的低代码开发平台_低代码平台_华为云Astro-华为云
- 低代码开发平台_低代码平台Astro_低代码开发是什么-华为云
- 华为云零代码平台AstroZero创建培训报名表_低代码开发平台_华为云Astro-华为云
- Astro轻应用_低代码开发平台Astro Zero_码农防脱神器
- Astro轻应用_低代码开发平台Astro Zero_新手入门
- Astro低代码平台关键能力_低代码开发平台_华为云Astro-华为云
- Astro轻应用_零代码平台_开发无忧加速创新


 下载Astro轻应用 AstroZero用户手册完整版
下载Astro轻应用 AstroZero用户手册完整版


