Astro轻应用 AstroZero-如何调测前台页面:前台页面常用调测方法
前台页面常用调测方法
- DOM和CSS样式调试
在Elements面板,可以自由的操作DOM和CSS,来迭代布局和设计页面。在开发者工具打开的状态下,使用左上角的箭头按钮
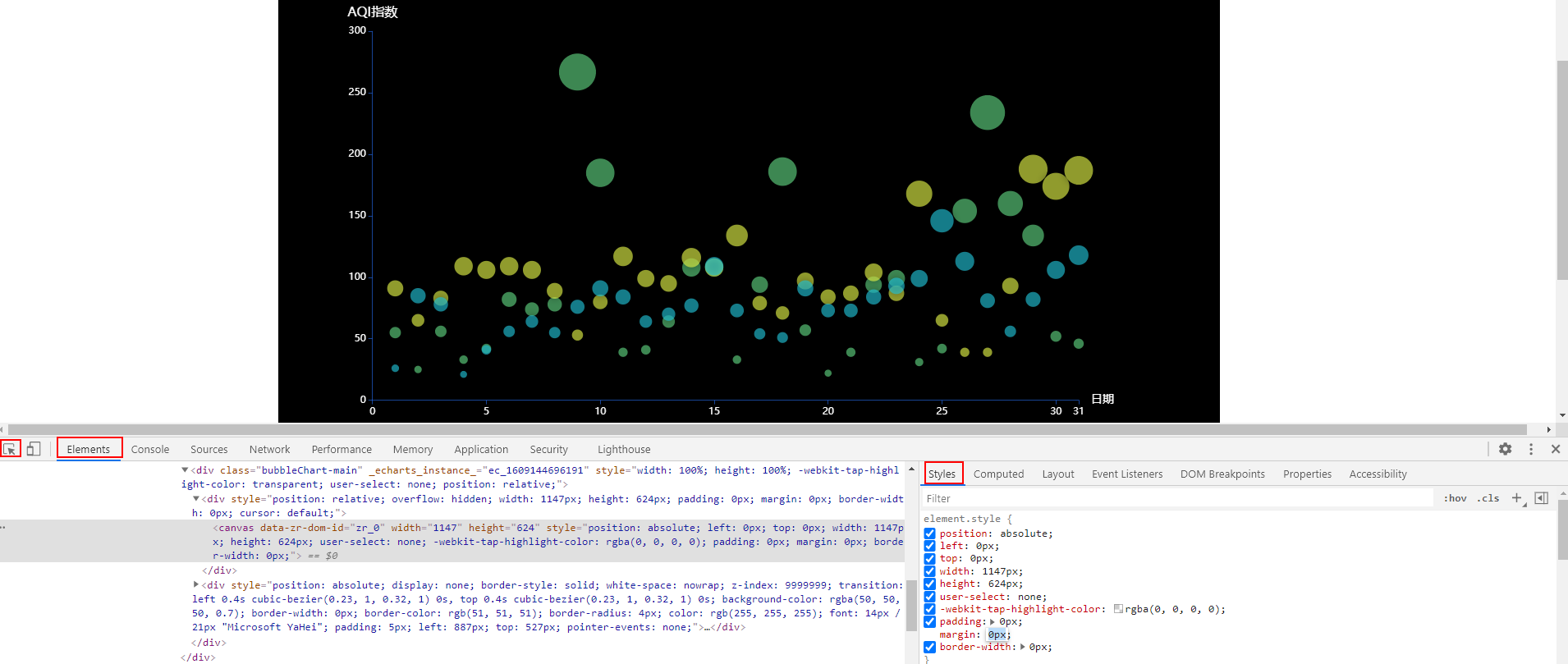
 ,可点选页面元素,查看该元素DOM和CSS等。也可以在Elements页签下,修改页面上的元素的DOM标签或CSS样式(修改立即生效),实时查看修改后效果。图1 Elements页签查看调试DOM和CSS样式
,可点选页面元素,查看该元素DOM和CSS等。也可以在Elements页签下,修改页面上的元素的DOM标签或CSS样式(修改立即生效),实时查看修改后效果。图1 Elements页签查看调试DOM和CSS样式
- 打印日志信息
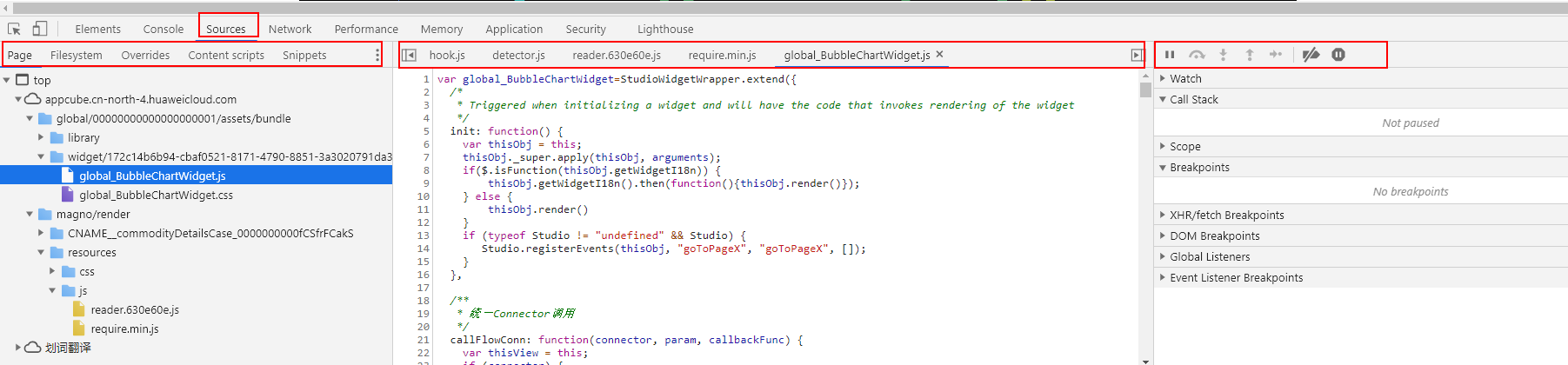
在Console页签下,可使用控制台打印日志信息。在Sources页签下,调试JavaScript时常用方法是将多个console.log()语句插入代码,重新加载页面后,可以在Console页签中,查看到打印的消息。Sources页签主要包括三个部分,左侧为页面请求文件列表,中间为选择文件的文件内容,右侧为JavaScript调试窗格。 想要在JavaScript中打印日志,需要找到相应文件,查找相关代码,然后插入console.log()。
图2 Sources页签布局
- 调用低代码平台API
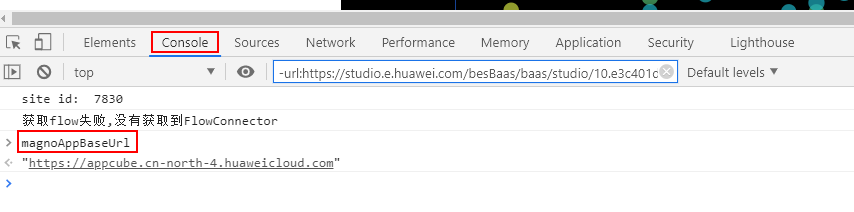
在Console页签下,可使用控制台调用低代码平台提供的API,以获取相关信息进行调试。
图3 调用低代码平台API
- 断点调试
在Sources页签下,可以设置断点来调试JavaScript。使用断点,DevTools会在暂停时及时显示所有变量值。Chrome开发者工具,提供了代码行断点、条件代码行断点、DOM断点和事件侦听断点等多种断点,请根据调测的实际需求选择合适的断点。断点的类型和使用场景,如表1所示。
表1 Chrome断点类型及使用场景 断点类型
使用场景
代码行
在确切的代码区域中。
条件代码行
在确切的代码区域中,且仅当其他一些条件成立时。
DOM
在更改或移除特定DOM节点或其子级的代码中。
XHR
当XHR网址包含字符串模式时。
事件
在触发点击等事件后运行的代码中。
侦听器
在引发已捕获或未捕获异常的代码行中。
异常函数
任何时候调用特定函数时。
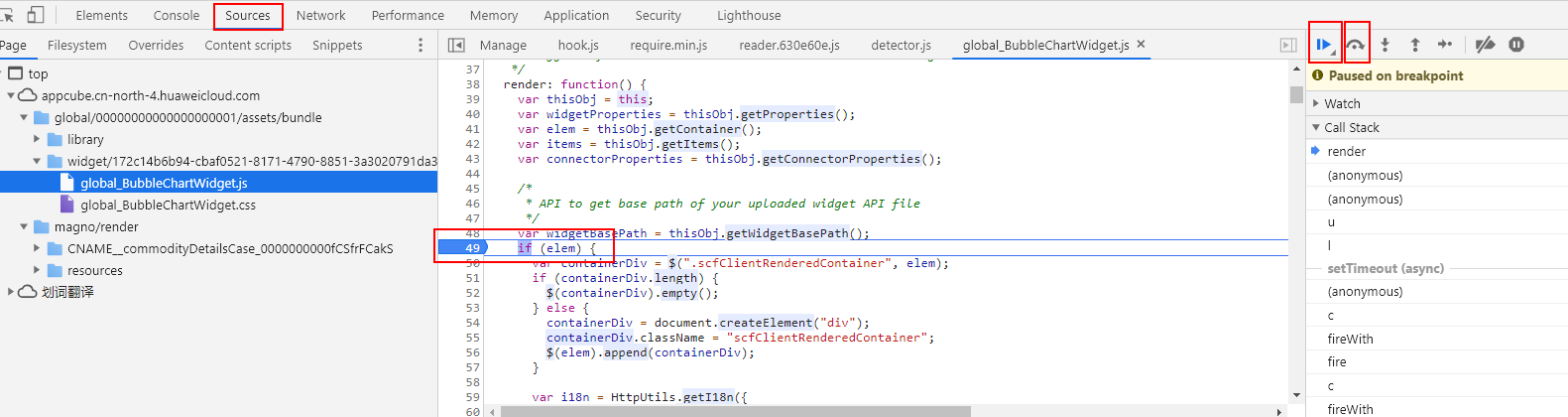
代码行断点调试是最为常见的断点调试方法, 设置代码行断点的方法是找到请求文件,在Sources左侧请求文件列表按照目录查找,也可以借助“Ctrl+F”搜索关键词找到相关文件。在Sources中间文件内容区域,找到要设置断点的代码行,单击行号,出现蓝色图标,这意味着这行代码上有一个代码行断点。如图4所示,在global_BubbleChartWidget.js文件的49行代码处,设置了一个代码行断点。
刷新此网页,脚本运行始终会在执行此行代码之前暂停,可单击右侧调试窗格的
 按钮进行单步调试,或者单击调试窗格的
按钮进行单步调试,或者单击调试窗格的 按钮继续执行脚本。
按钮继续执行脚本。 - 多终端测试
在进行页面自适应测试时,可采用Chrome开发者工具提供的模拟移动设备的功能。借助此功能,可无实物快速对网页进行多个终端测试。
单击
 ,可启动模拟移动设备界面,设备工具栏在打开时默认处于自适应视口模式,可以将视口大小调整为所需的任何尺寸,另外还可以选择多种终端型号。图5 模拟移动设备
,可启动模拟移动设备界面,设备工具栏在打开时默认处于自适应视口模式,可以将视口大小调整为所需的任何尺寸,另外还可以选择多种终端型号。图5 模拟移动设备


 下载Astro轻应用 AstroZero用户手册完整版
下载Astro轻应用 AstroZero用户手册完整版