ISDP-开发应用:创建页面
时间:2023-11-01 16:18:48
创建页面
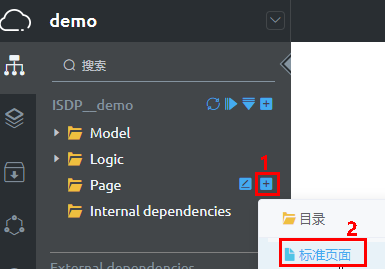
- 在“demo”应用中,如图26所示,单击规划存放页面目录Page右侧的
 ,选择“标准页面”。
,选择“标准页面”。
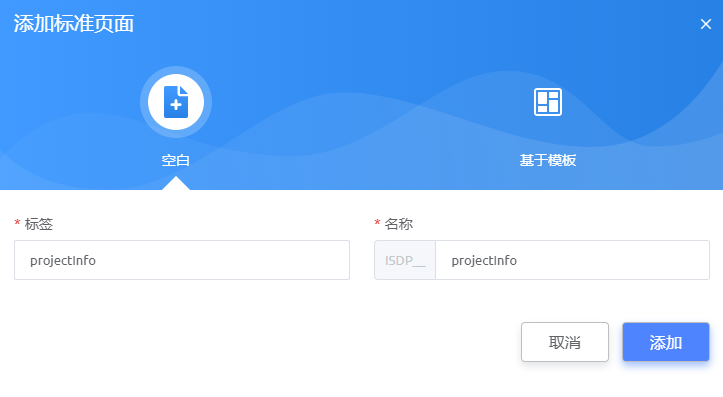
- 在弹出的“添加标准页面”页面,如图27所示,选择“空白”模板,输入页面的“标签”为“projectInfo”,“名称”为“projectInfo”,单击“添加”。
页面创建完成后,自动进入编辑页面,如图28所示。
- 如图29所示,选择“表格”组件,拖入到页面内容区域。
- 在页面内容区域,单击表格组件,在右侧区域展示的该组件的属性设置,示例如图30所示。
- 如图31所示,在页面下侧,单击“模型视图”,切换到“模型视图”,单击“新增模型”,进入“新增模型”页面。
- 如图32所示,输入模型名称(如:project),选择来源为“对象”,单击“下一步”。
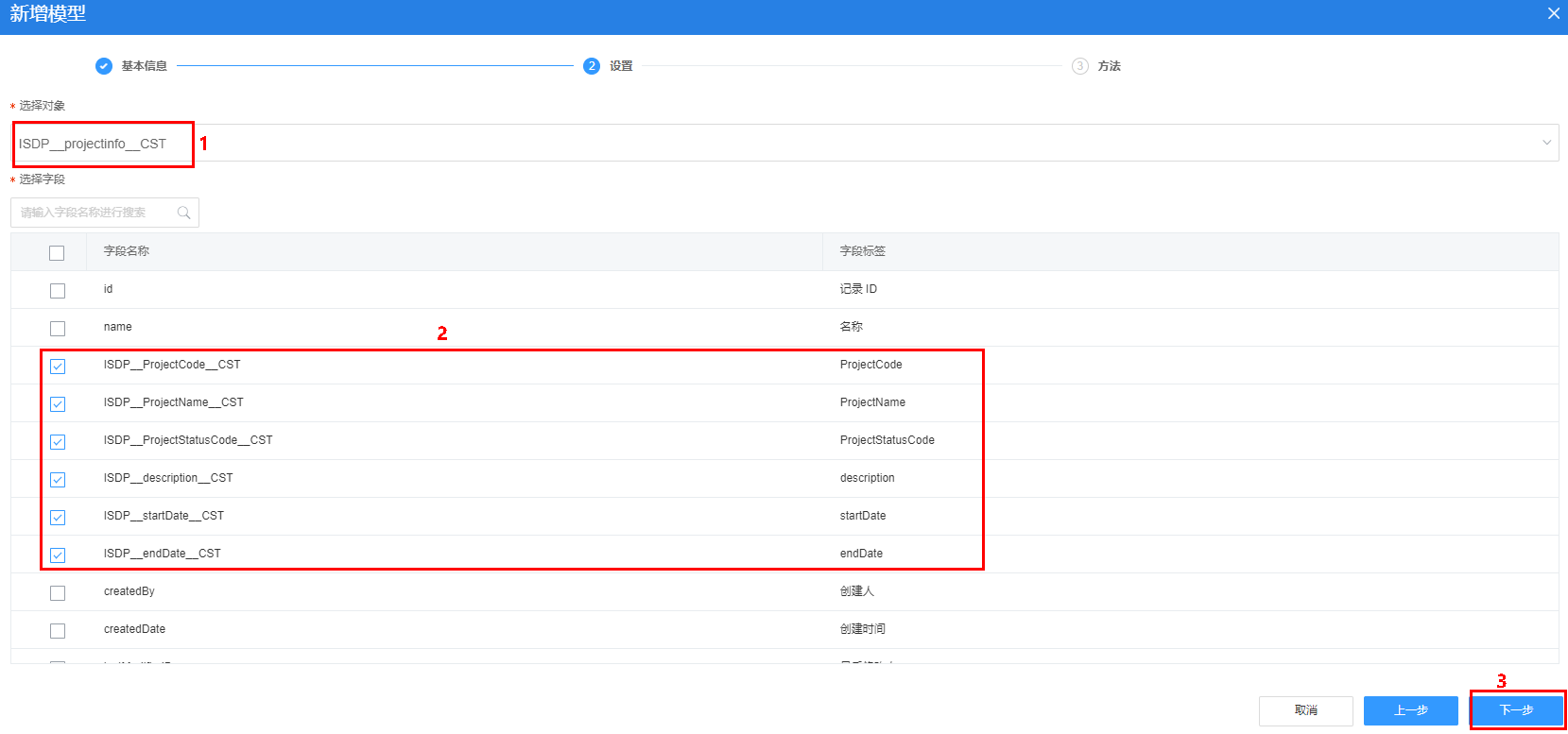
- 如图33所示,选择对象和对象字段,单击“下一步”。
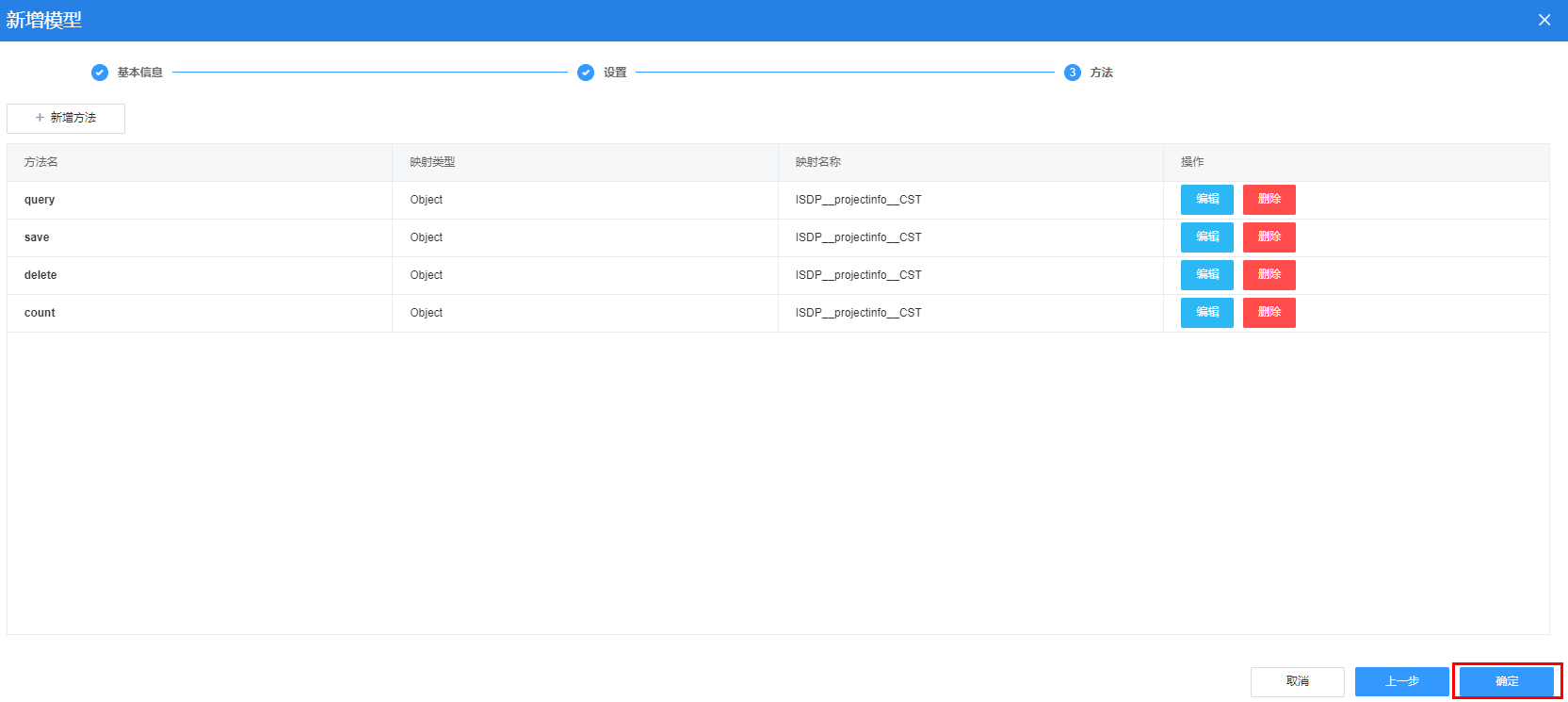
- 如图34所示,方法保持默认,单击“确定”。
- 如图35所示,切换到“设计视图”,单击“数据绑定”对应的
 ,在弹出的“选择模型”页面中选择新增的project模型,单击“确定”。
,在弹出的“选择模型”页面中选择新增的project模型,单击“确定”。
- 如图36所示,单击表格列参数对应的
 ,配置“列标题”,单击“确定”。列参数配置如表6所示。
,配置“列标题”,单击“确定”。列参数配置如表6所示。
表6 列参数配置 列参数
列标题
ProjectCode
项目编码
ProjectName
项目名称
ProjectStatusCode
项目状态
description
描述
startDate
开始时间
endDate
结束时间
配置后示例,如图37所示。
- 如图38所示,单击页面上方保存按钮,保存配置,并单击释放锁按钮,退出编辑状态。

如果需要再次编辑,需要单击
 ,获取锁在进行编辑。
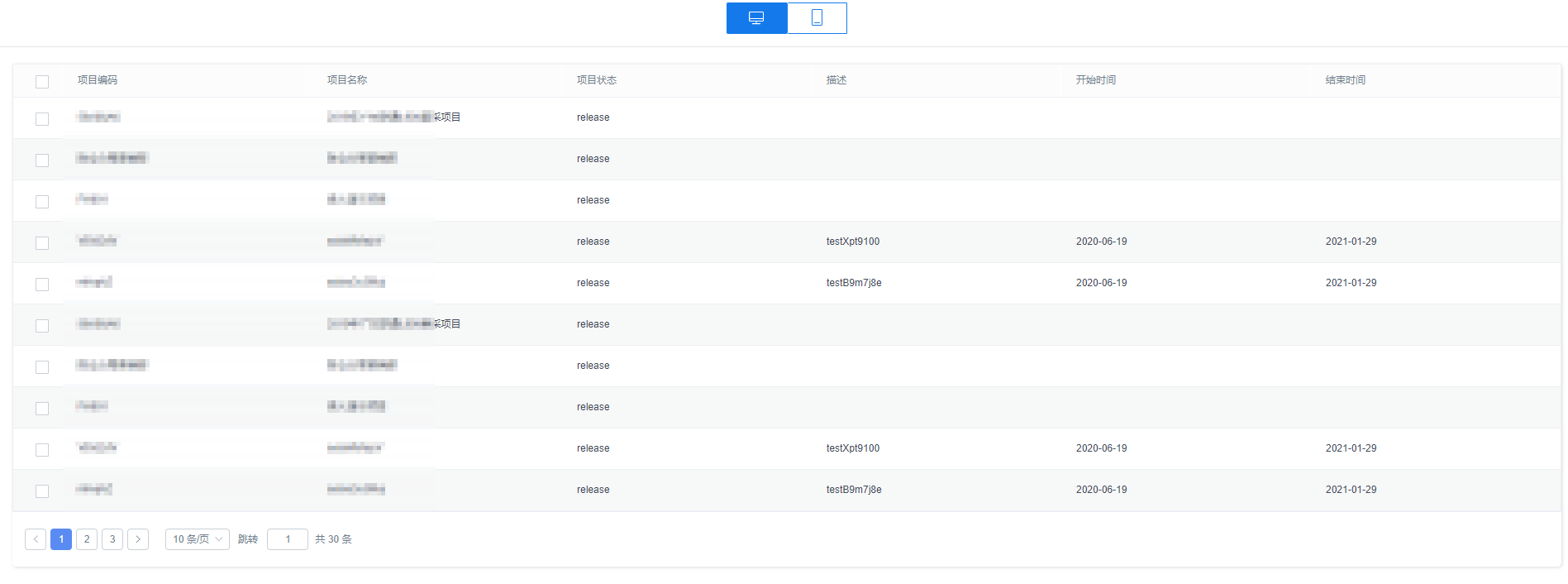
,获取锁在进行编辑。 - 如图39所示,单击页面上方预览按钮,即可看到页面配置效果,如图40所示。
support.huaweicloud.com/ref-isdp/ks_01_0028.html
看了此文的人还看了
CDN加速
GaussDB
文字转换成语音
免费的服务器
如何创建网站
域名网站购买
私有云桌面
云主机哪个好
域名怎么备案
手机云电脑
SSL证书申请
云点播服务器
免费OCR是什么
电脑云桌面
域名备案怎么弄
语音转文字
文字图片识别
云桌面是什么
网址安全检测
网站建设搭建
国外CDN加速
SSL免费证书申请
短信批量发送
图片OCR识别
云数据库MySQL
个人域名购买
录音转文字
扫描图片识别文字
OCR图片识别
行驶证识别
虚拟电话号码
电话呼叫中心软件
怎么制作一个网站
Email注册网站
华为VNC
图像文字识别
企业网站制作
个人网站搭建
华为云计算
免费租用云托管
云桌面云服务器
ocr文字识别免费版
HTTPS证书申请
图片文字识别转换
国外域名注册商
使用免费虚拟主机
云电脑主机多少钱
鲲鹏云手机
短信验证码平台
OCR图片文字识别
SSL证书是什么
申请企业邮箱步骤
免费的企业用邮箱
云免流搭建教程
域名价格
推荐文章
- 零代码开发如何创建应用_零代码开发平台_华为云Astro-华为云
- 如何创建用户并授权使用应用管理与运维平台_应用管理与运维平台_创建用户_用户授权
- 什么是个人网站模板html_html页面有免费的吗
- 如何创建用户并授权使用应用运维管理服务_AOM_用户权限_创建用户_权限
- 零代码开发平台_托拉拽开发应用_华为云Astro-华为云
- Astro轻应用_零代码平台_开发无忧加速创新
- ModelArts推理部署_创建AI应用_自定义镜像规范-华为云
- RPA 技术_RPA技术应用_RPA适用于哪些流程的开发
- ModelArts开发环境_开发环境简介_开发环境怎么使用
- 国内最好的ERP系统_ERP指的是什么_ERP系统页面


 下载ISDP用户手册完整版
下载ISDP用户手册完整版