ISDP-开发应用:预览验证
预览验证
在页面开发时,单击 ,可进入开发环境的预览页面,跟实际效果稍有差距。本节将介绍如何在应用的预览环境中,预览应用效果。这里预览效果跟实际在运行环境中基本一致。在应用配置下,还可以更改应用框架的样式和颜色。
,可进入开发环境的预览页面,跟实际效果稍有差距。本节将介绍如何在应用的预览环境中,预览应用效果。这里预览效果跟实际在运行环境中基本一致。在应用配置下,还可以更改应用框架的样式和颜色。
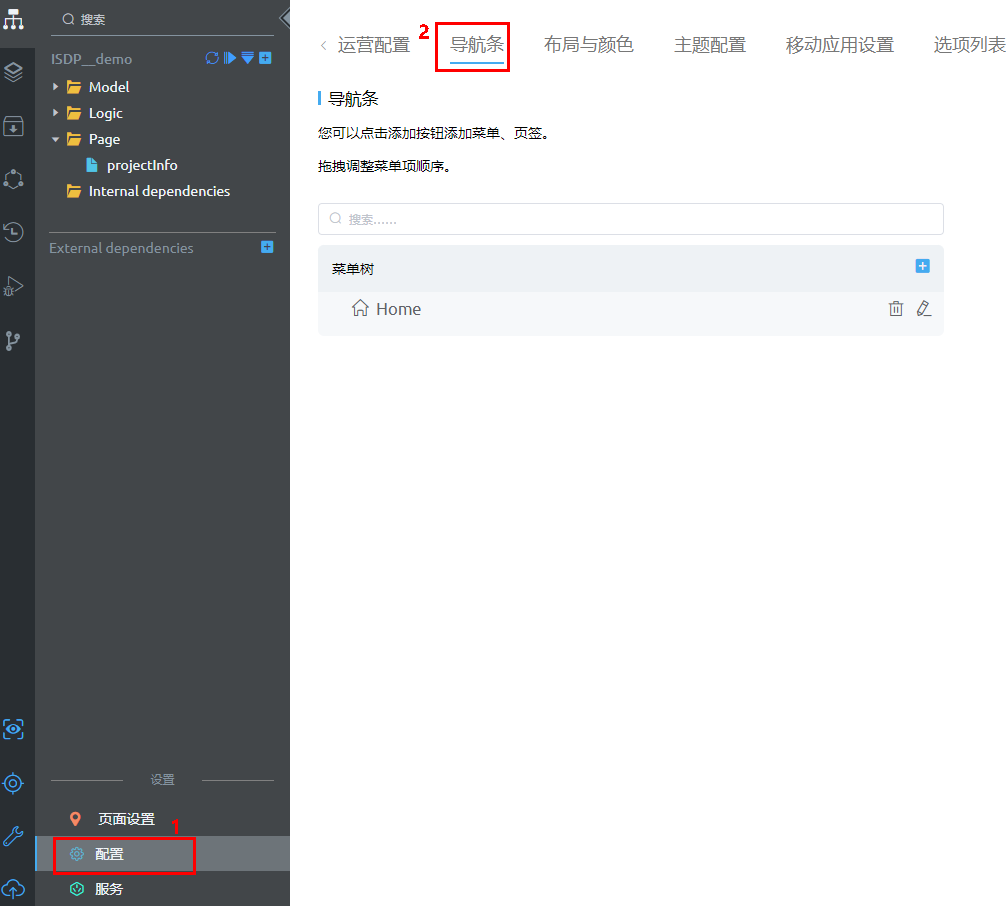
- 在应用中(demo),如图41所示,单击应用左侧导航下部的“配置”,单击“导航条”页签。
- 如图42所示,单击“菜单树”右侧的“+”,选择“添加页签”。

在导航条上的页面较多时,您可以添加目录。添加目录可以更方便区分页面类型,方便导航使用。目录添加之后,会在应用导航中直接显示,目录下可以添加页签。
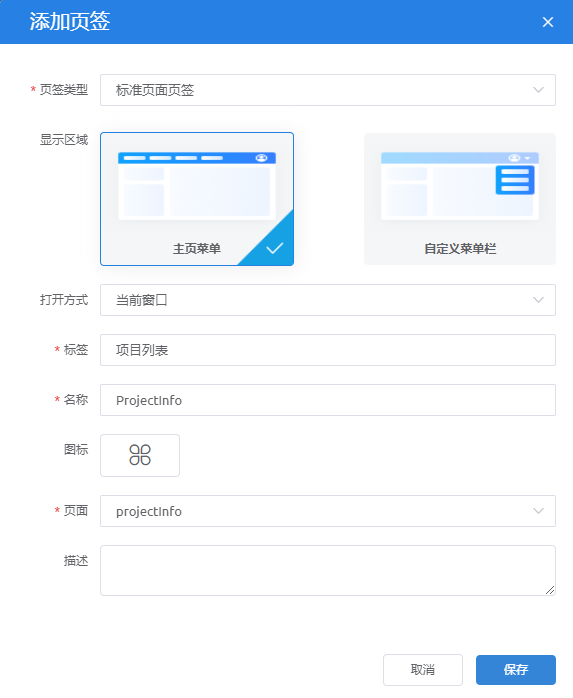
- 如图43所示,设置页签信息,页签参数配置说明请参见表7,单击“保存”。
表7 页签参数说明 参数
配置说明
示例
页签类型
当前要添加的页签的类型:
- 主页页签:用于展示个人任务相关的信息。
- 对象页签:关联一个对象的布局,将展示指定对象的某个布局页面。
- 标准页面页签:用于关联并展示一个标准页面。
- 高级页面页签:用于关联并展示一个高级页面。
- BPM页签:用于关联并展示一个BPM。
- Web页签:用于关联一个URL,将展示URL对应的网页或页面。
- 状态机页签:用于关联并展示一个状态机。
- 报表页签:用于关联并展示一个报表。
标准页面页签
显示区域
导航页签的显示区域,有以下两种:
- 主页菜单:会按照布局样式进行显示,例如显示顶栏区域或者右上角。
- 自定义菜单栏:选择该方式后,在App的运行态Portal中,单击右上角用户名,会在下拉选项中显示导航页签。
主页菜单
打开方式
导航页签的打开方法,有以下两种:
- 当前窗口:选择该导航页签后,在当前窗口打开页面。
- 新窗口:选择该导航页签后,在新窗口打开页面。
当前窗口
标签
显示在应用导航的名称。
项目列表
名称
用于唯一标识页签的名称。
ProjectInfo
图标
导航页签的展示图标。
这里可以不设置,如果有,可以选择一个图标直接上传。
页面
需要添加的页面。
projectInfo
描述
当前页面的描述信息,用于了解当前页面的主要内容。
-
- 如图44所示,单击
 ,在弹出的警告框中单击“确定”,删除Home页签。
,在弹出的警告框中单击“确定”,删除Home页签。
- 如图45所示,在应用左侧导航下,单击
 ,进入应用预览页面。
,进入应用预览页面。
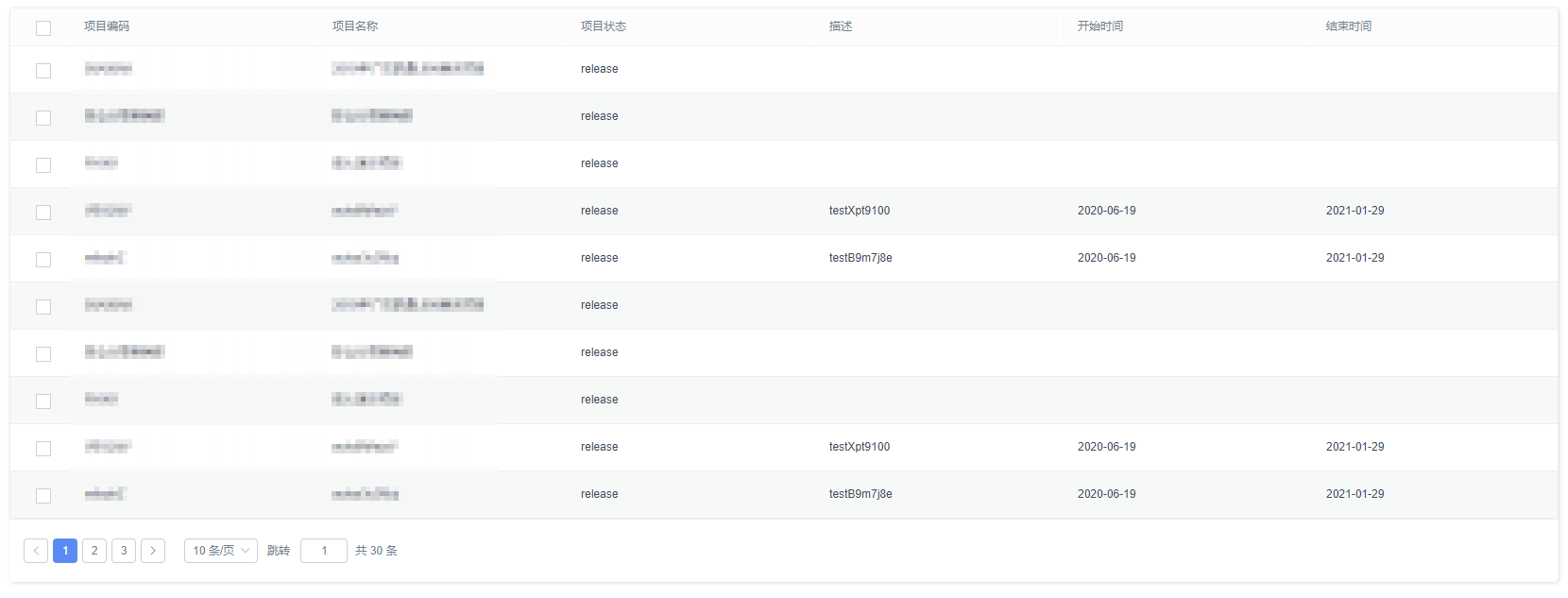
- 如图46所示,在预览页面,查看页面展示字段,数据等。


 下载ISDP用户手册完整版
下载ISDP用户手册完整版